Agora colocaremos nossa logo marca em nosso APP
procurei na internet várias maneiras e nenhuma deu certo, então fiz da minha maneira e funcionou pra mim, se alguém souber o método certo põe nos comentários ai e boa aula

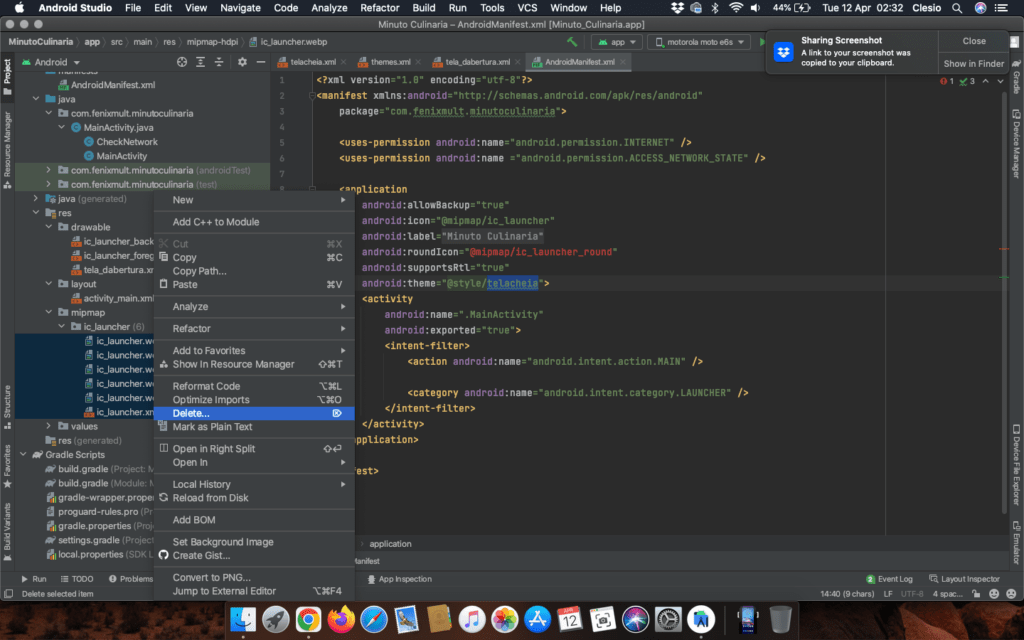
na pasta ic_laucher e ic_launcher_round

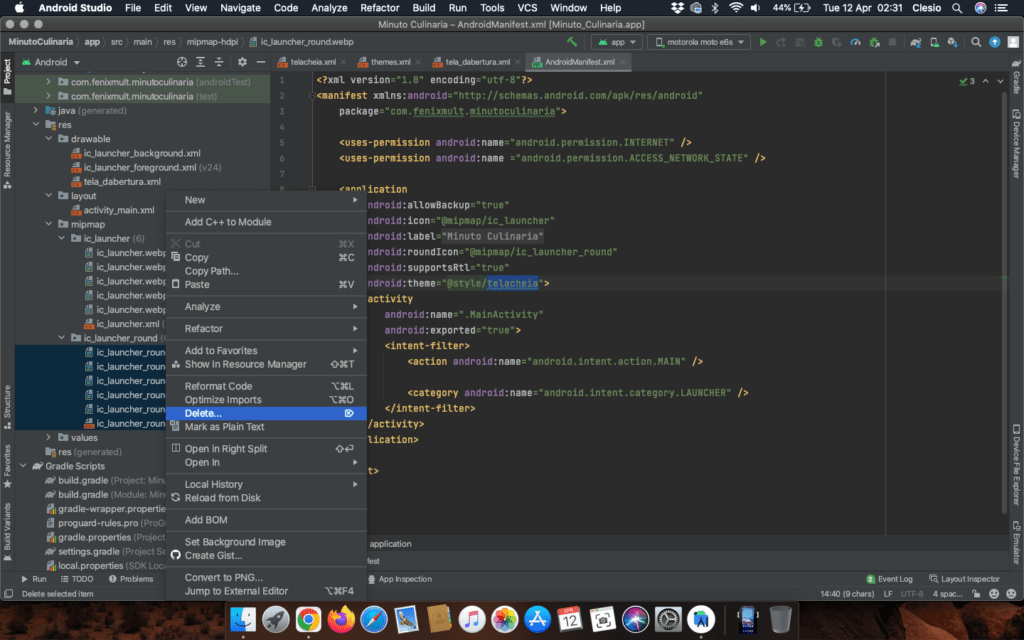
Selecionamos os arquivos e deletamos

Vai abrir uma janela de OK

Outra janela e de OK Faça isso nas duas pastas

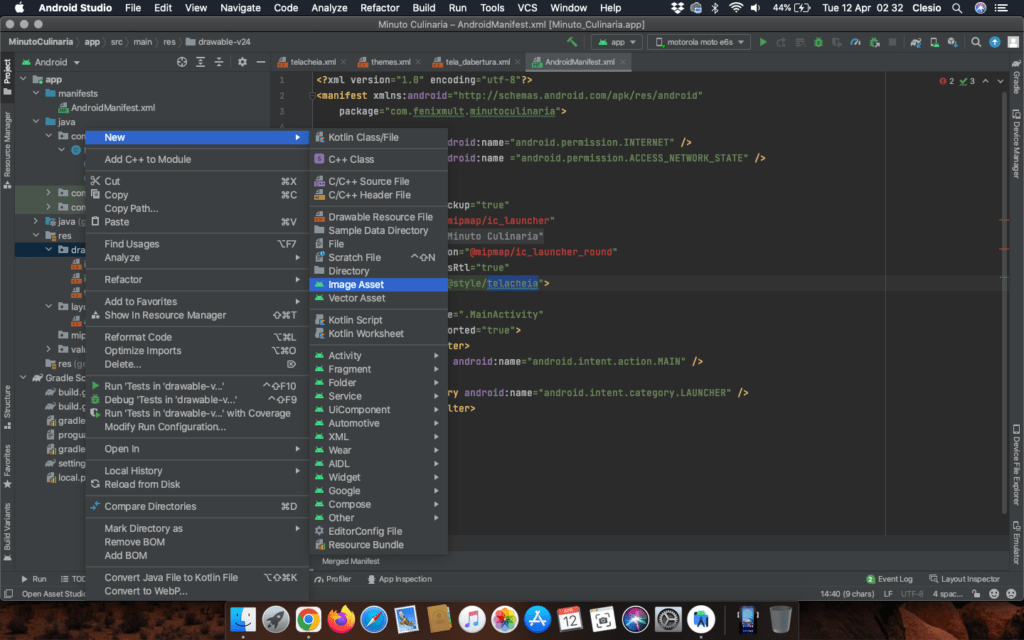
No Android Studio clique com o botão direito do mouse sobre drawable / New / Image Asset como mostra na imagem

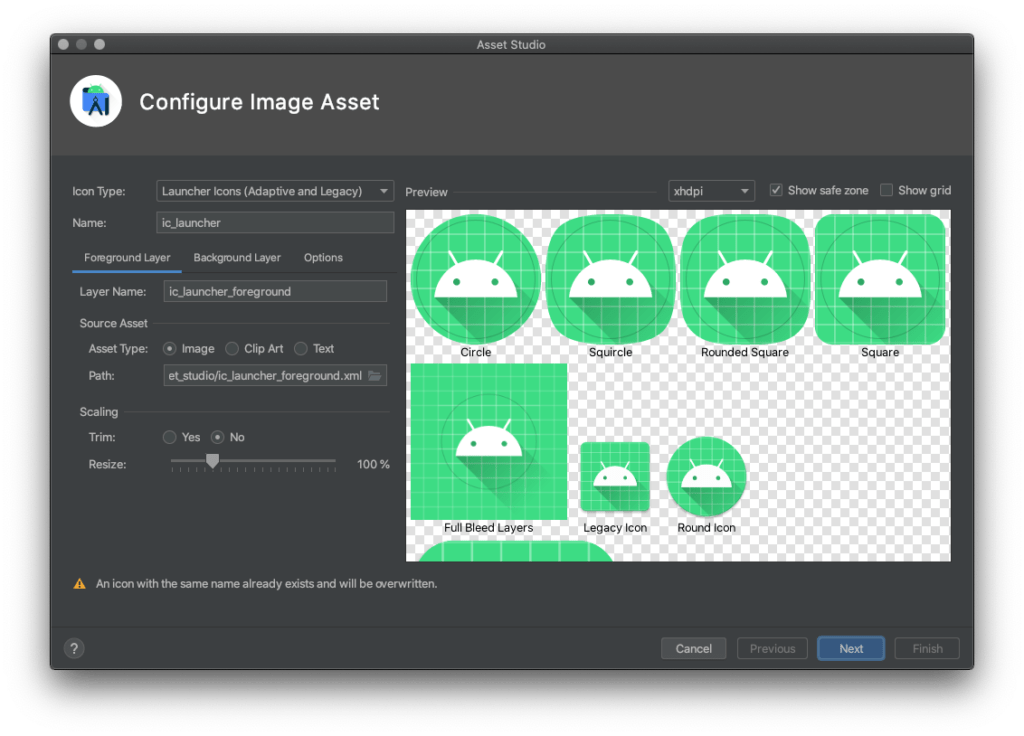
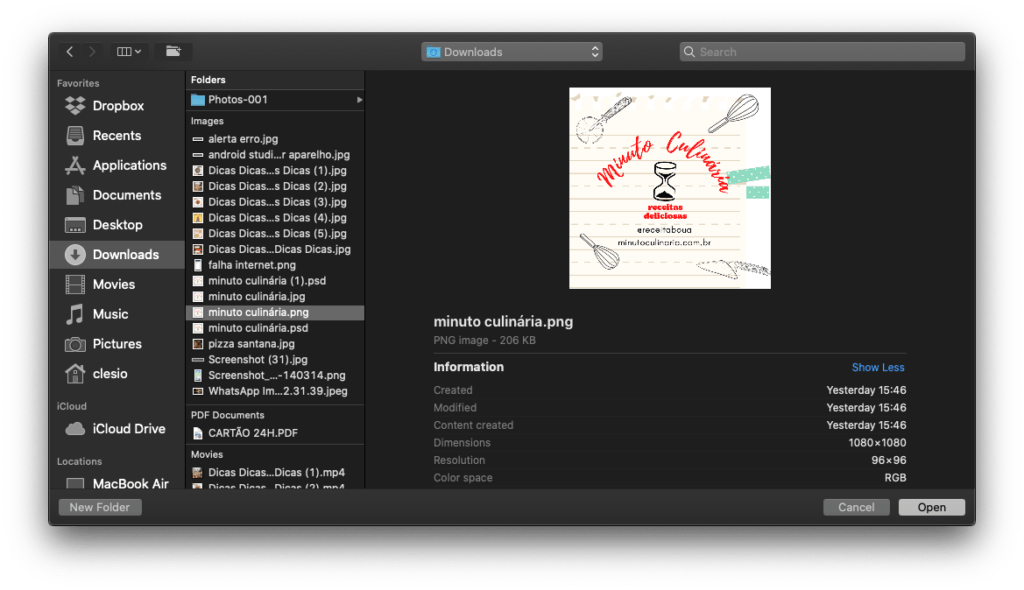
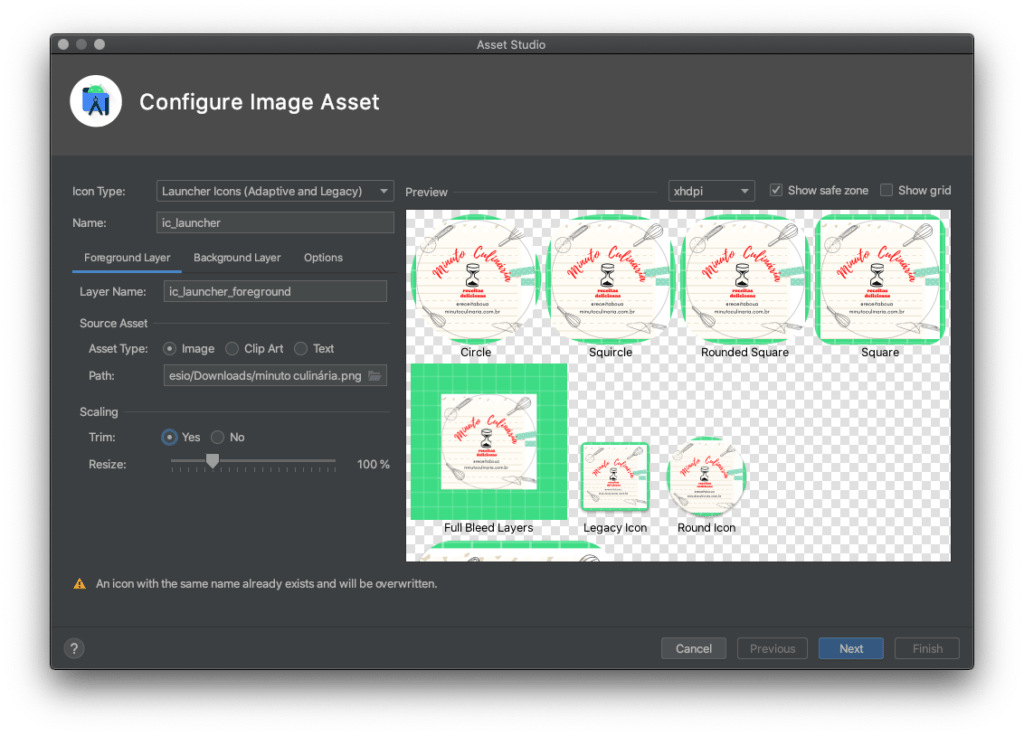
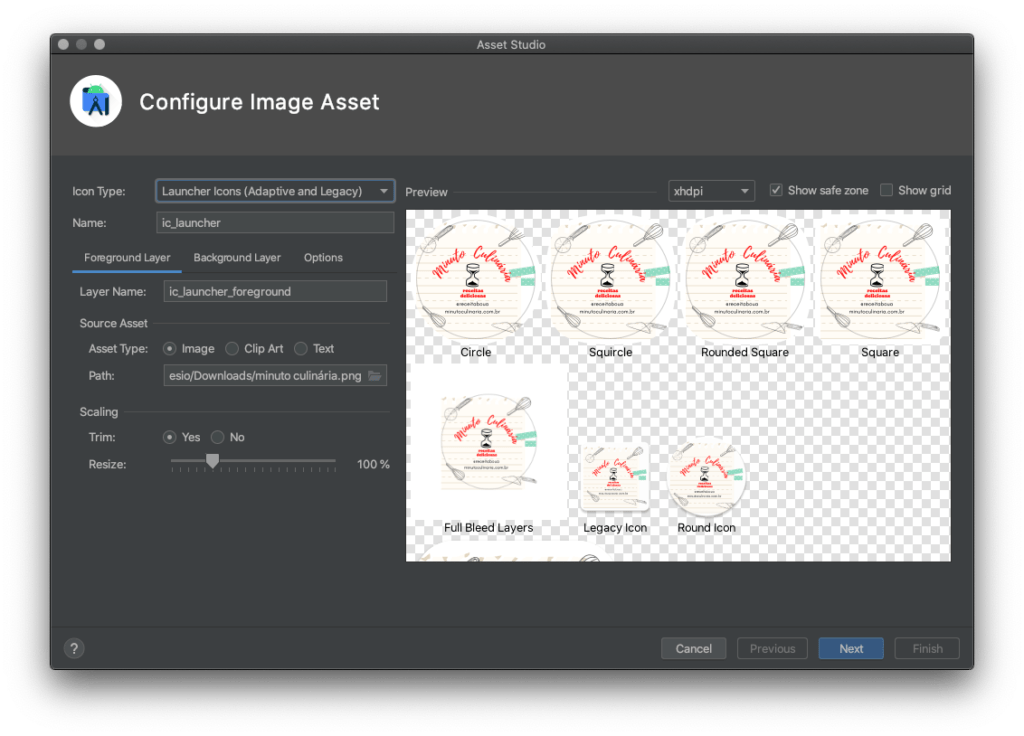
Abrirá essa janela em Asset Type: escolha Image e em Path: escolha a imagem do logo em .PNG em seu computador como mostra na próxima imagem

Escolha a imagem logo .PNG no computador clique em Open

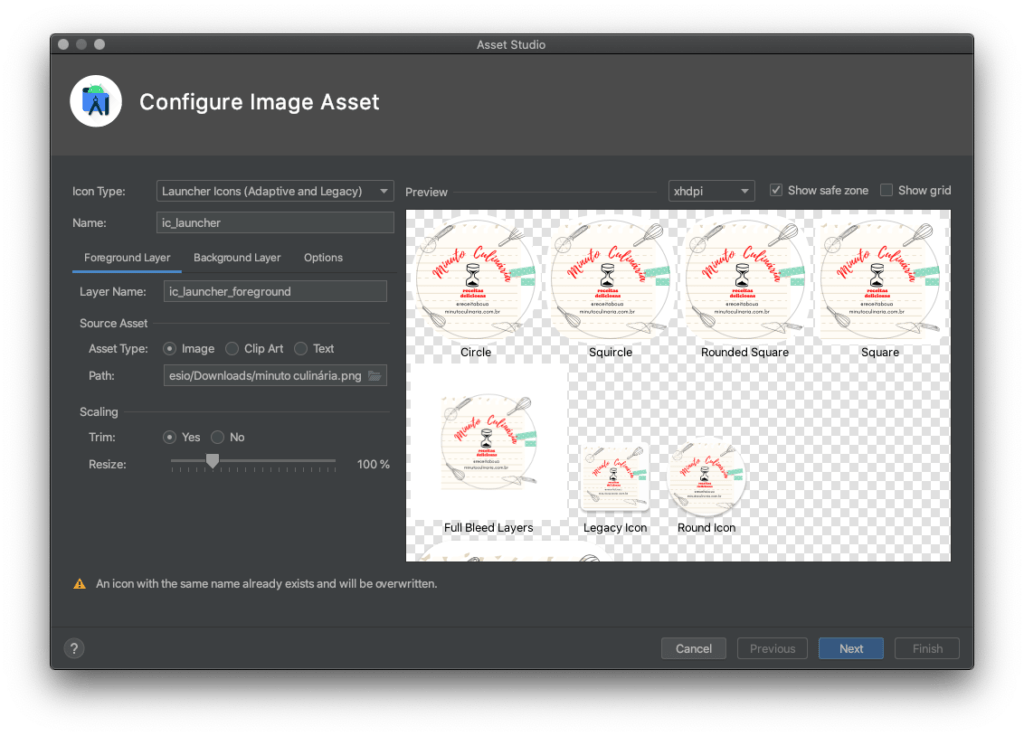
Em Scaling marque Trim como YES

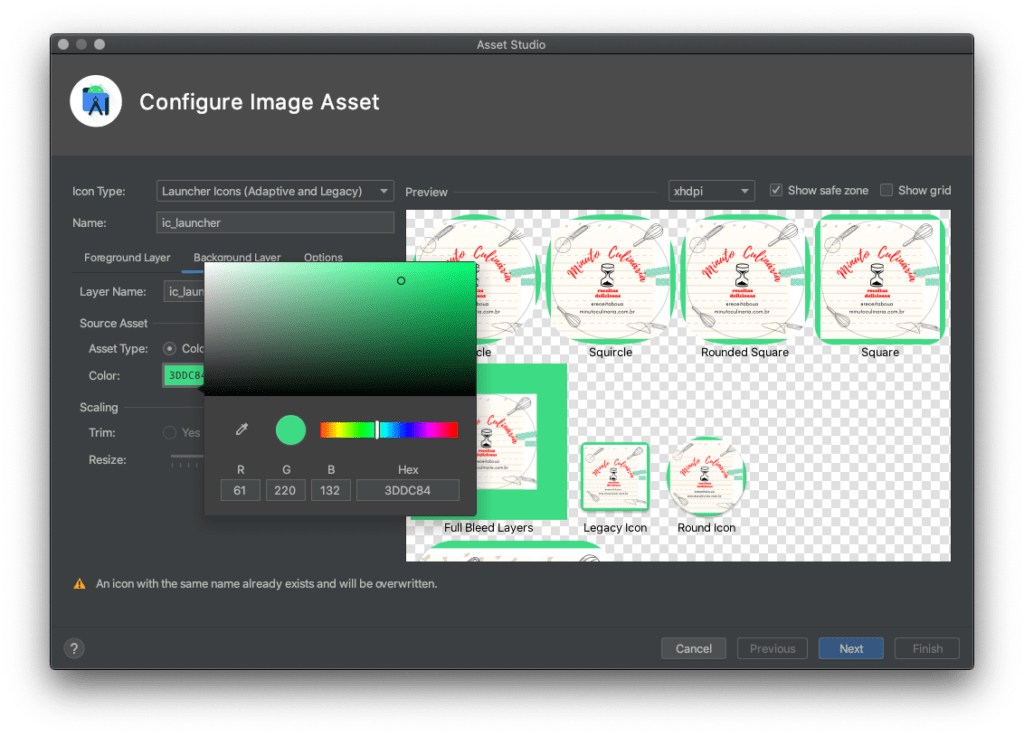
Em BackGround Layer escolha color e escolha a cor de seu gosto

Aqui escolhemos Fundo Branco

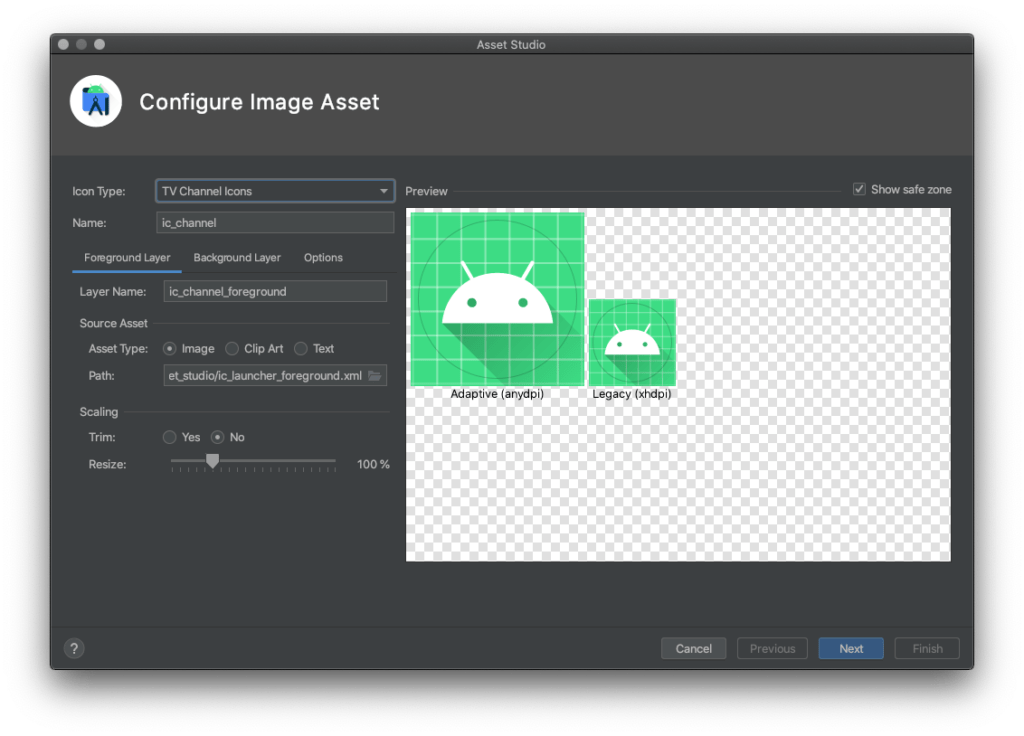
Em Icon Type: temos opções de aparelhos Tela de Inicio TV, Notificação, Alerta, Guia, Barra de ações. mudamos todos colocando nosso logo

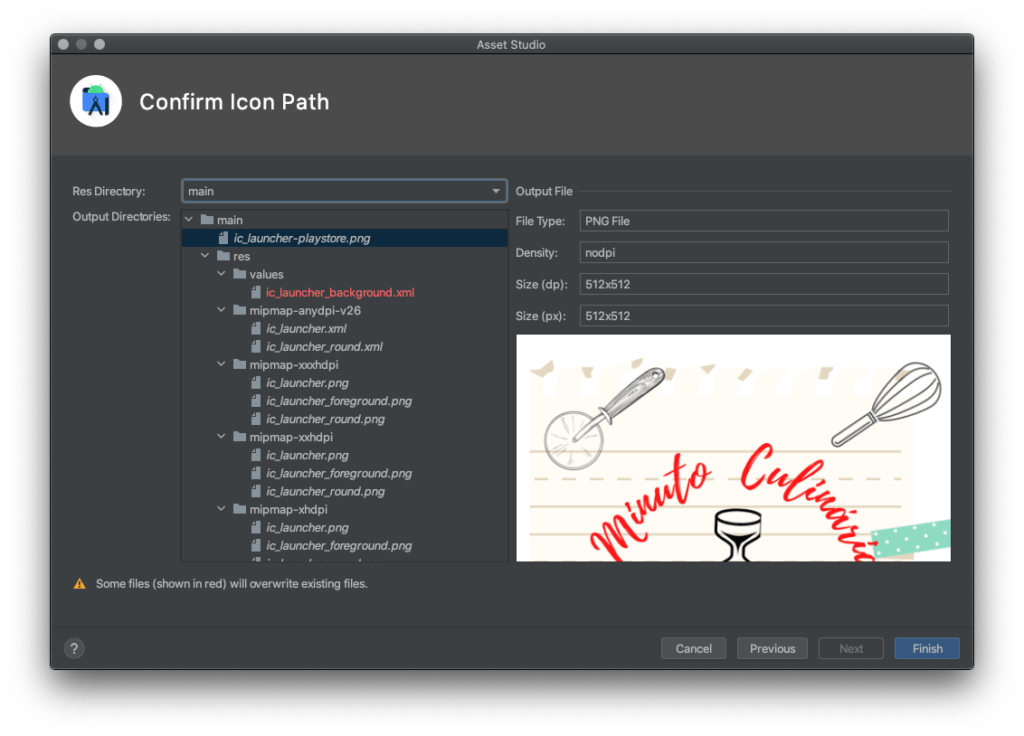
Após mudar todos clicamos em Next

E depois Finish

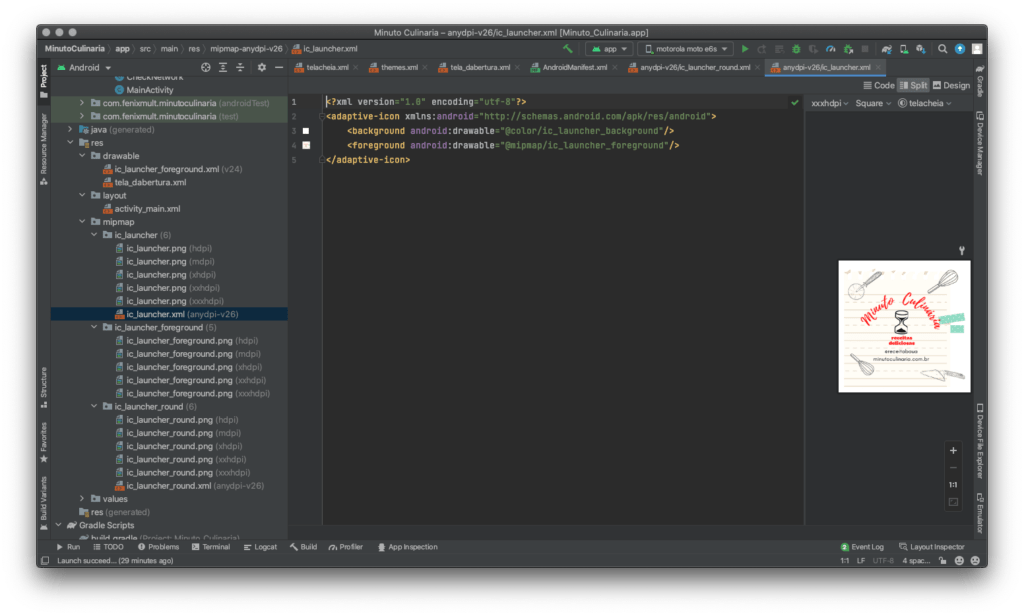
Podemos ver a esquerda os ícones e suas resoluções

Aperte o play ao lado do modelo do aparelho Motorola Moto E6S

Já podemos ver nosso aplicativo e seu respectivo ícone (sua logo)

Já podemos ver nosso aplicativo e seu respectivo ícone (sua logo)

Share this content:
