Agora colocaremos uma função nativa do android que quando o usuário faz o gesto de Swipe down puxar para baixo
para atualizar o aplicativo
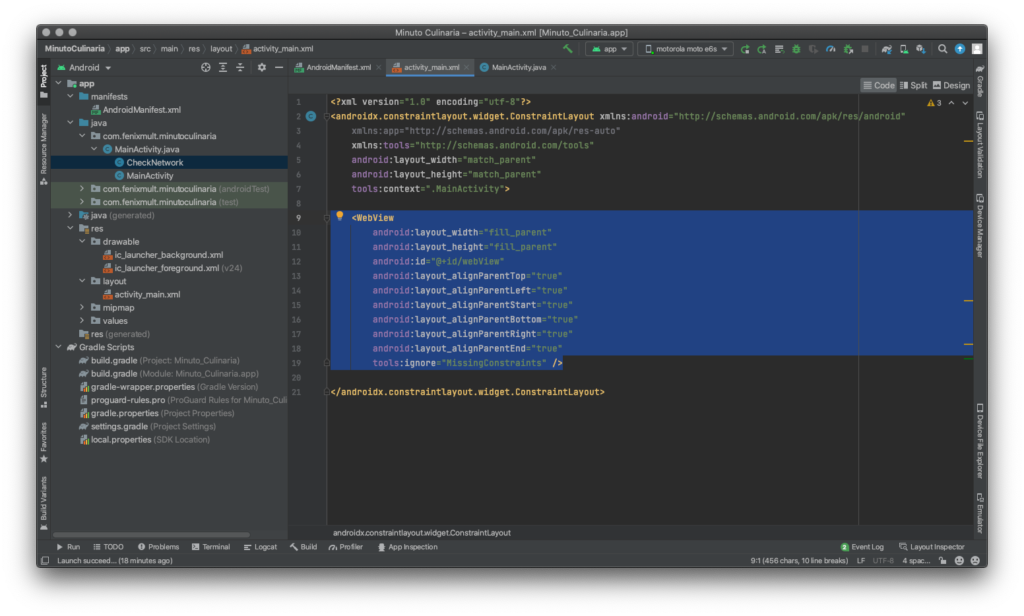
no arquivo activity_main.xml copie e cole substituindo o bloco de código como mostra a imagem
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/swipeContainer"
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/webView"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
tools:ignore="MissingConstraints" />
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
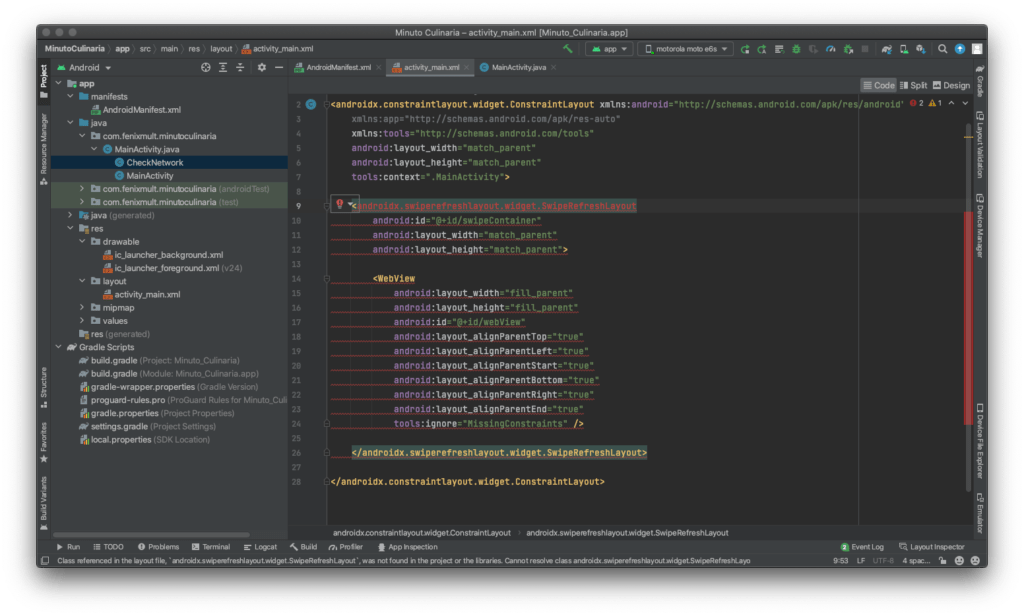
ficando assim:

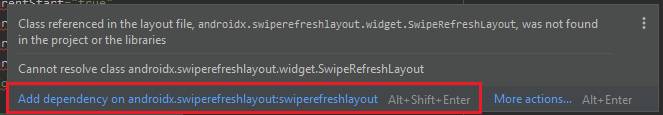
coloque o mouse acima da linha em vermelho ou na lâmpada e aparecerá essa solução do erro

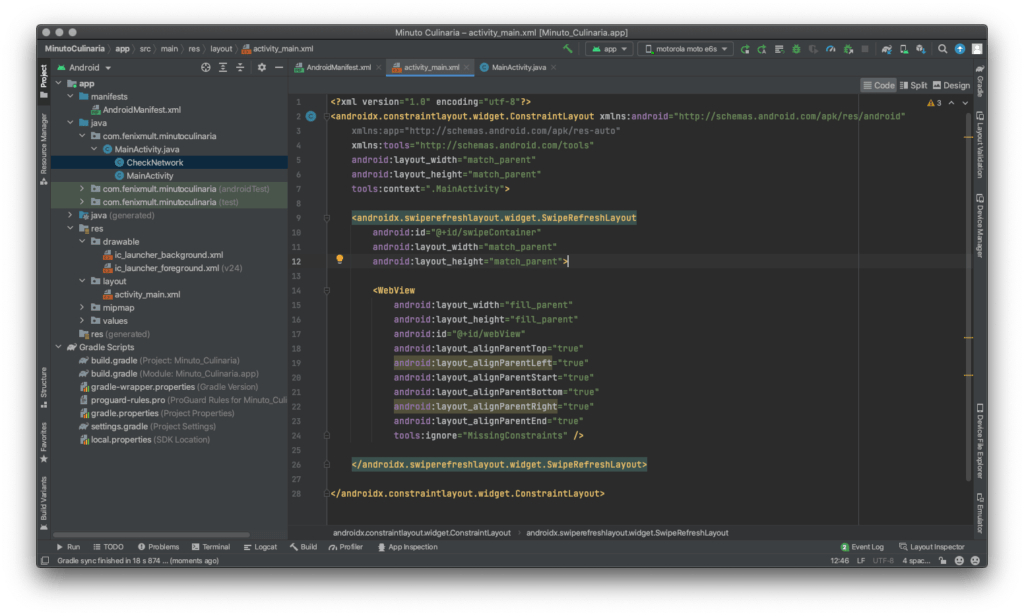
clique no azul assim resolvendo o erro ficando assim:

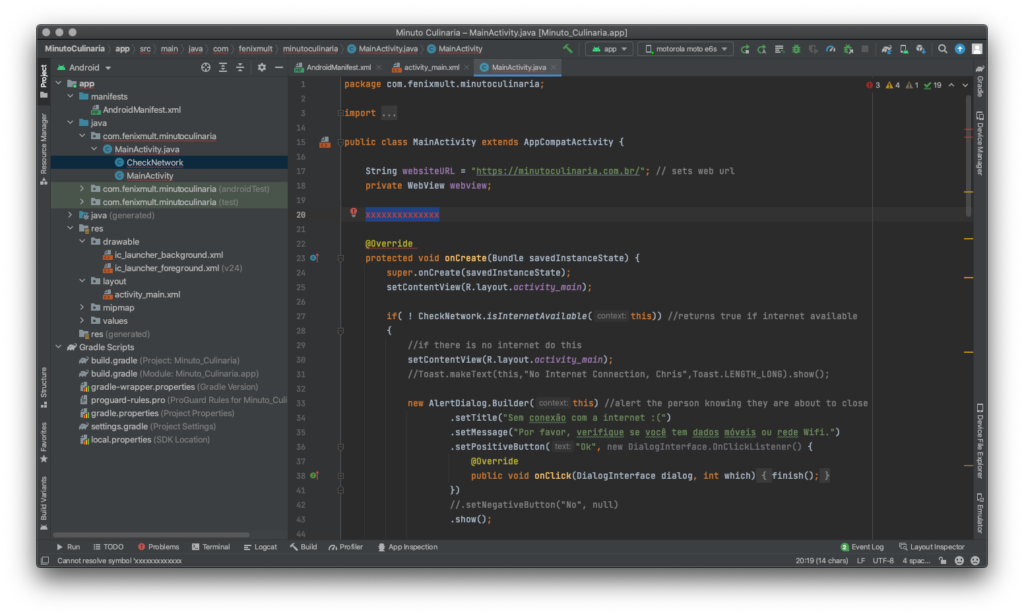
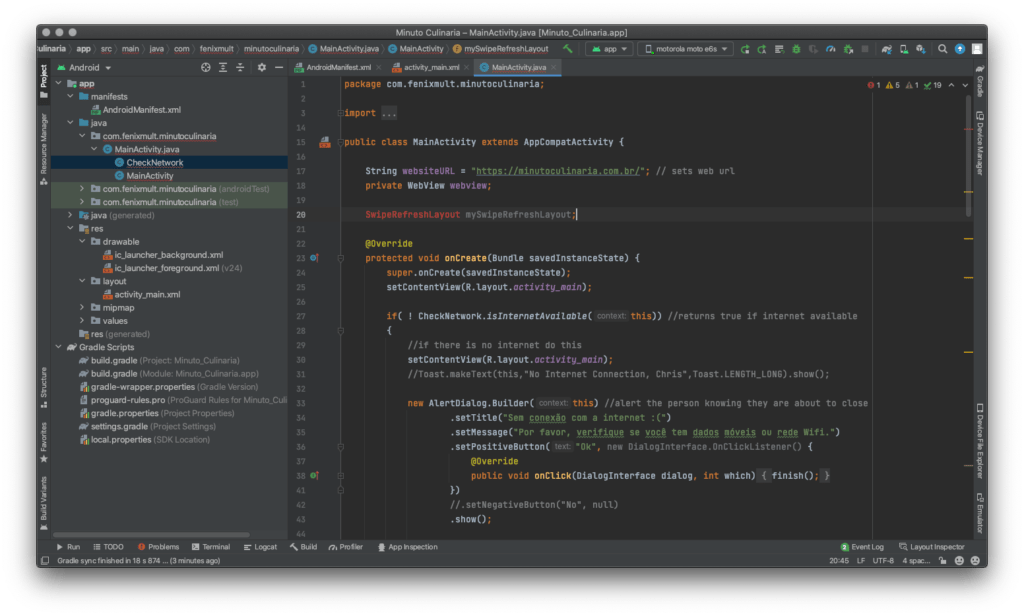
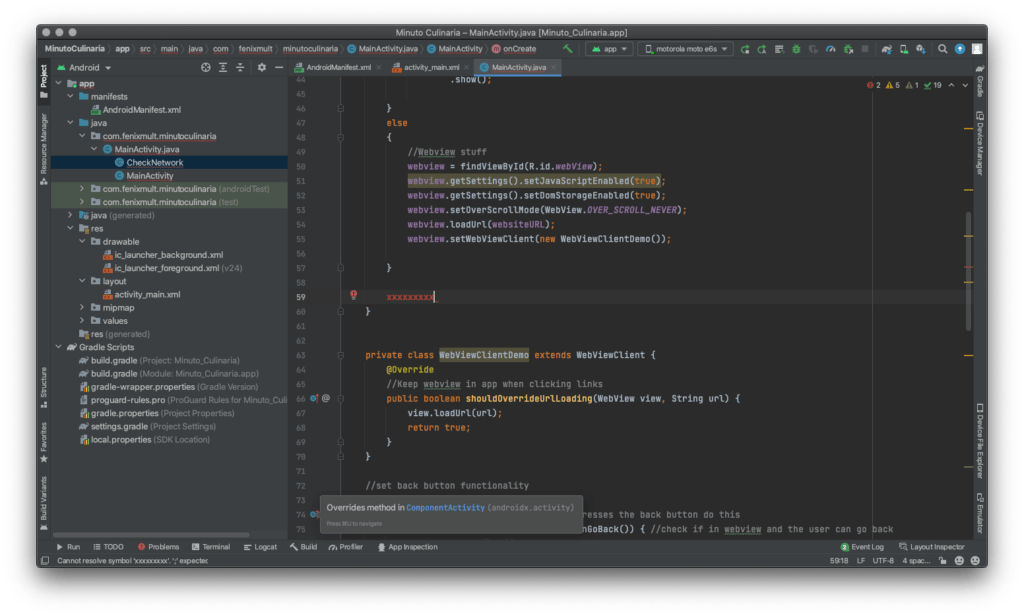
No arquivo MainActivity.java copie e cole o codigo abaixo no local onde mostra a imagem
SwipeRefreshLayout mySwipeRefreshLayout;

ficando assim

clique no vermelho e irá abrir uma janela  importe a classe para solucionar o erro
importe a classe para solucionar o erro
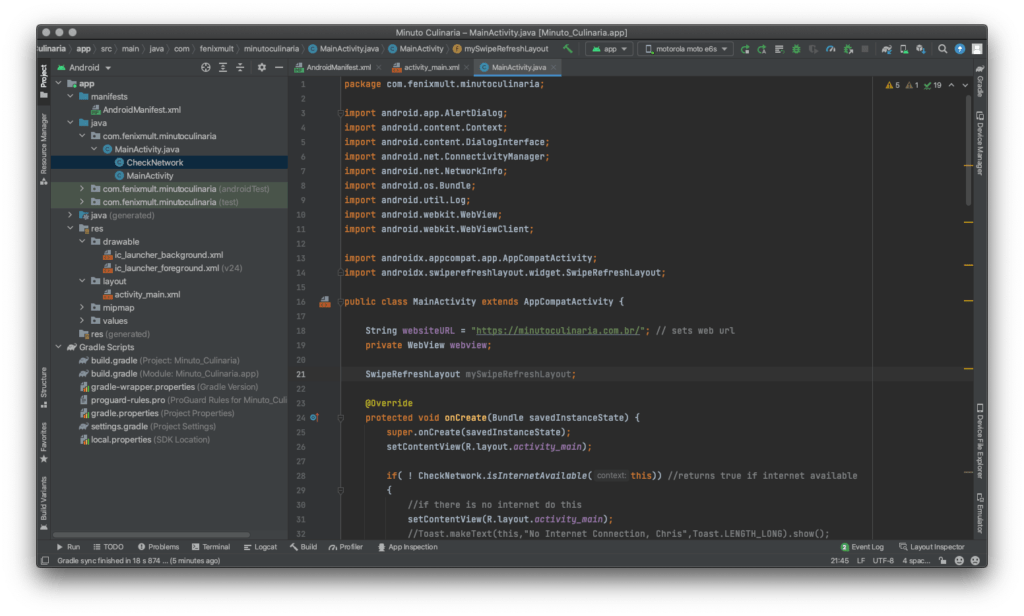
ficando como abaixo

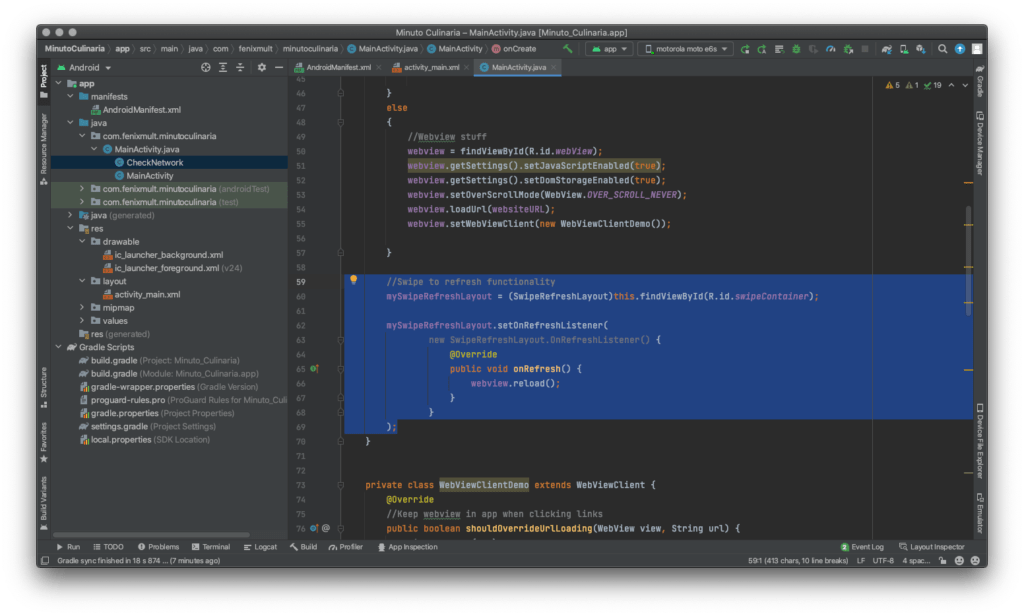
No mesmo arquivo MainActivity.java copie e cole o código abaixo no local onde mostra a imagem
//funcionalidade de Deslizar e atualizar
mySwipeRefreshLayout = (SwipeRefreshLayout)this.findViewById(R.id.swipeContainer);
mySwipeRefreshLayout.setOnRefreshListener(
new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
webview.reload();
}
}
);
ficando assim:

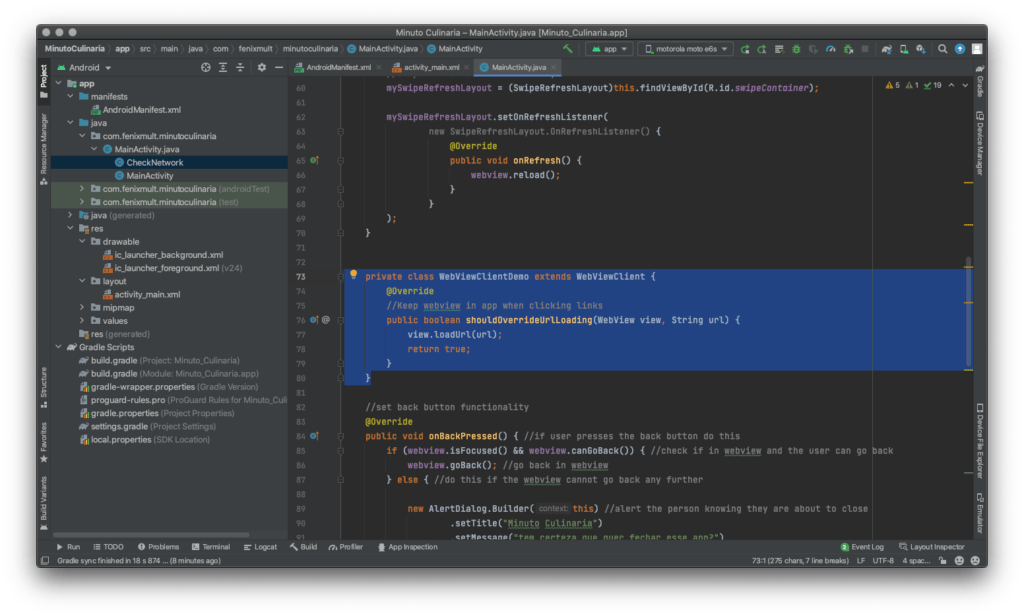
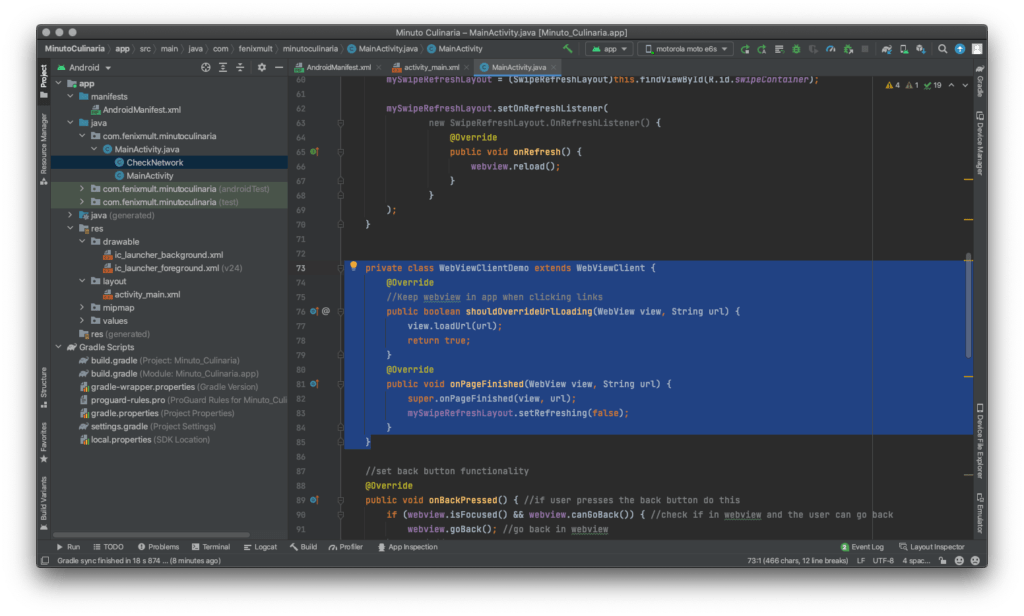
No mesmo arquivo MainActivity.java copie e substitua o código abaixo no local onde mostra a imagem
private class WebViewClientDemo extends WebViewClient {
@Override
//Ao clicar em links abrir dentro do app
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
mySwipeRefreshLayout.setRefreshing(false);
}
}
ficando assim

Aperte o play ao lado do modelo do aparelho Motorola Moto E6S

No aparelho faça o gesto de puxar “arrastar” pra baixo com o dedo e aparecerá o carregador “loader”

Share this content:
