Agora vamos fazer uma Splash Screen Tela de Abertura no Android
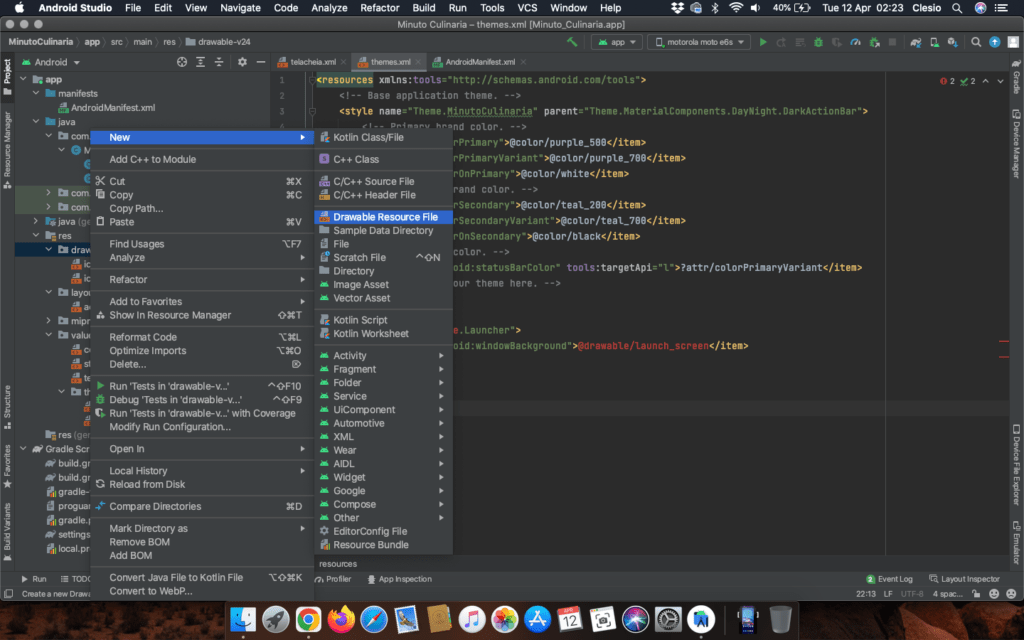
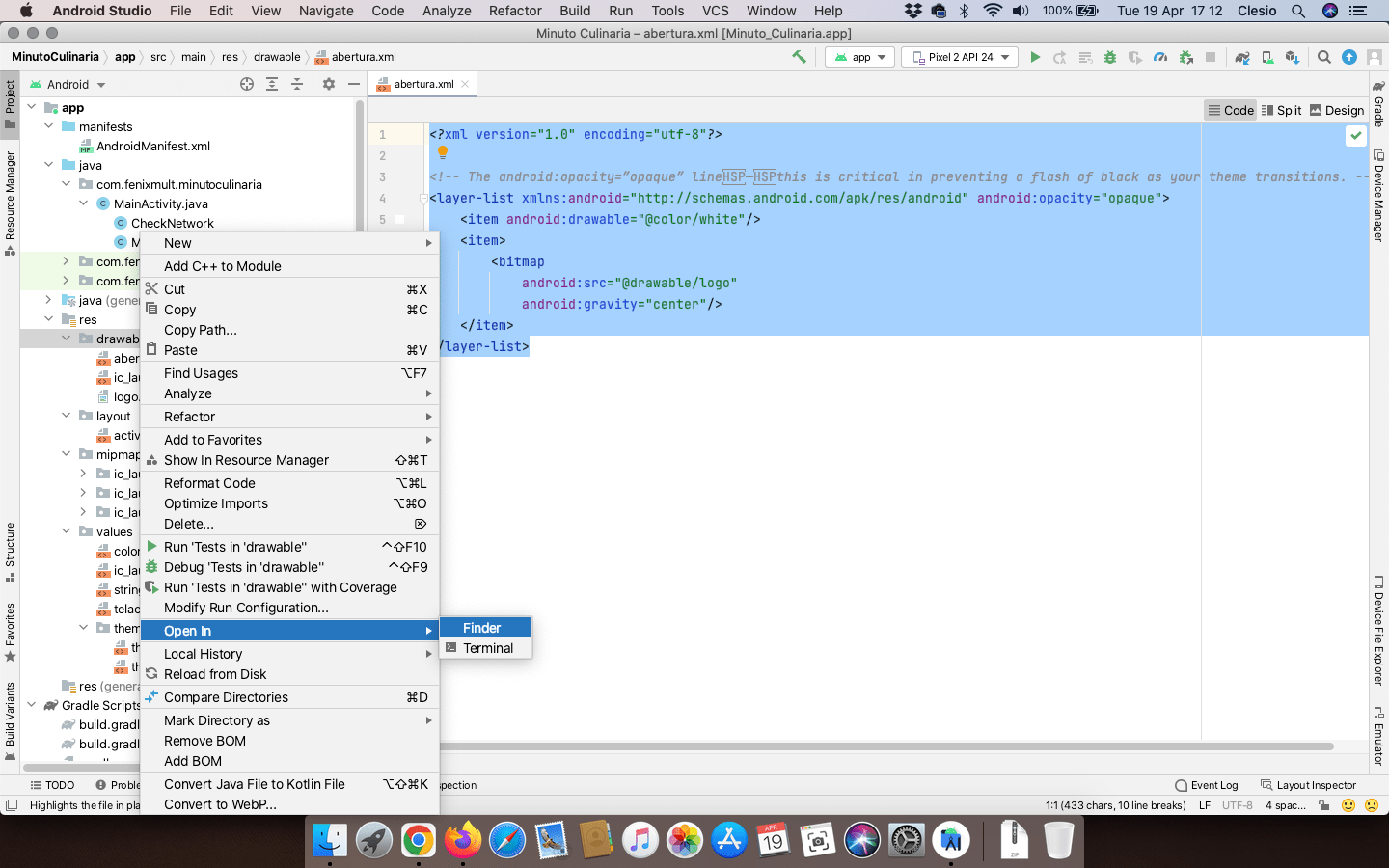
No Android Studio clicamos com o botão direito do mouse em drawable depois New e Drawable Resource File

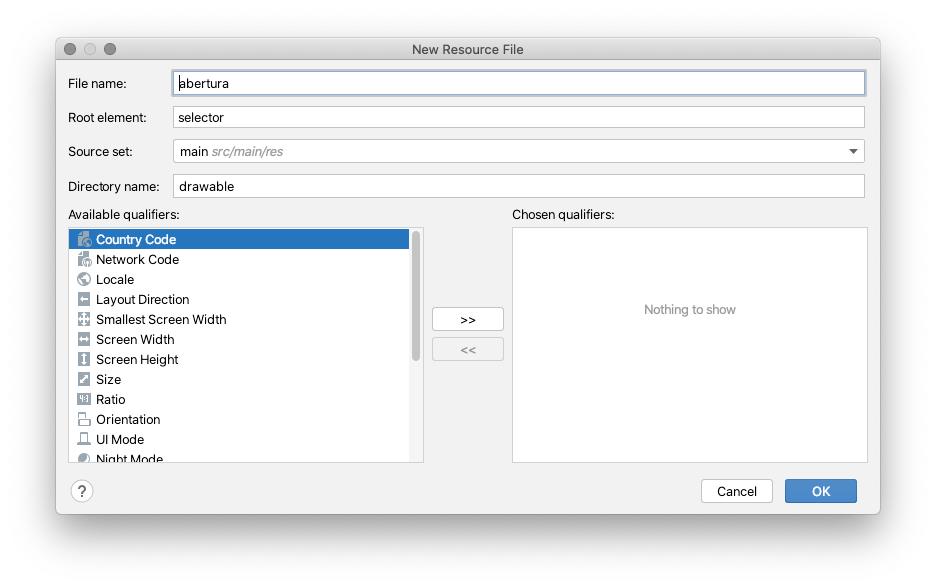
damos o nome de abertura (ai e da sua preferência)

OK
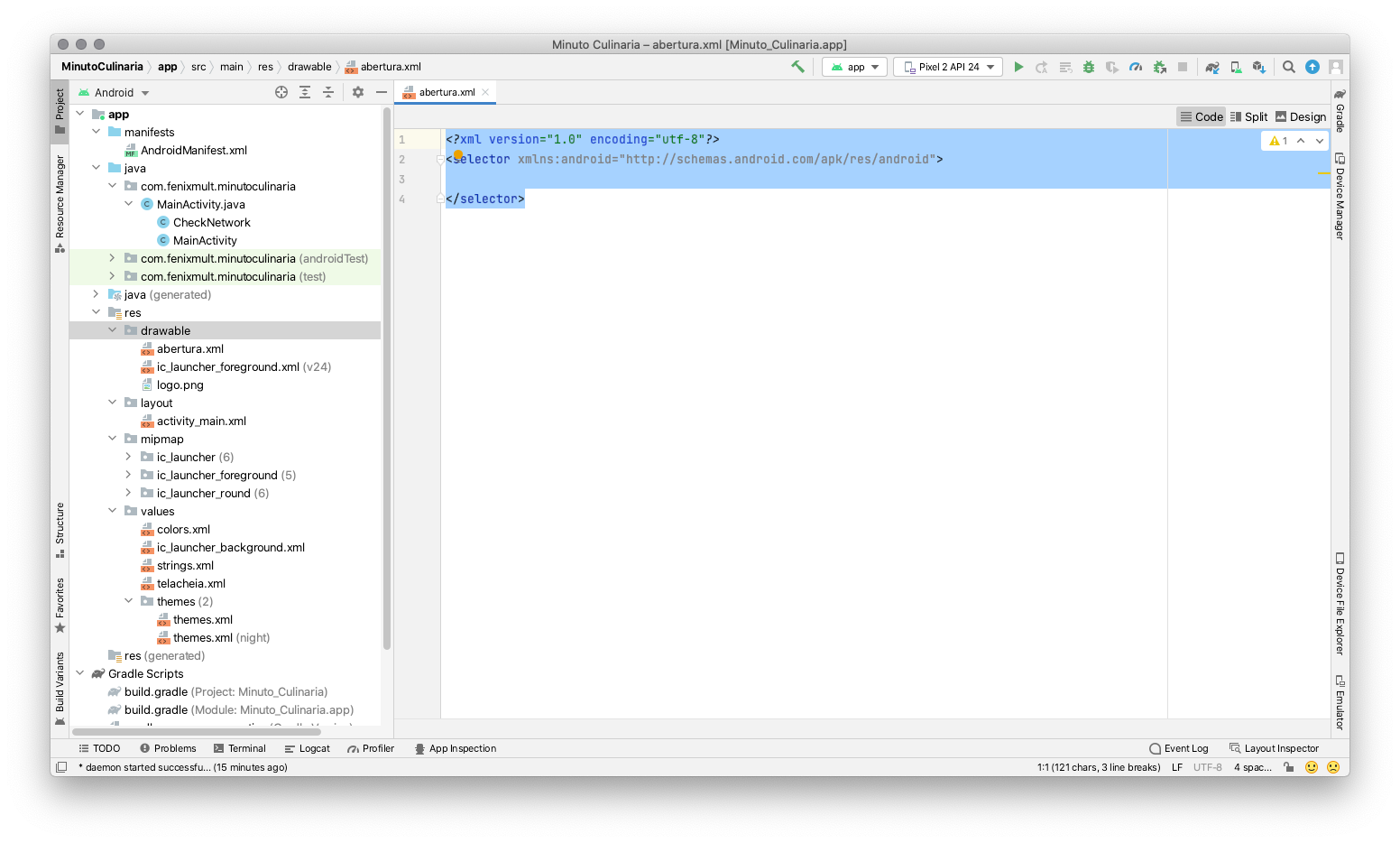
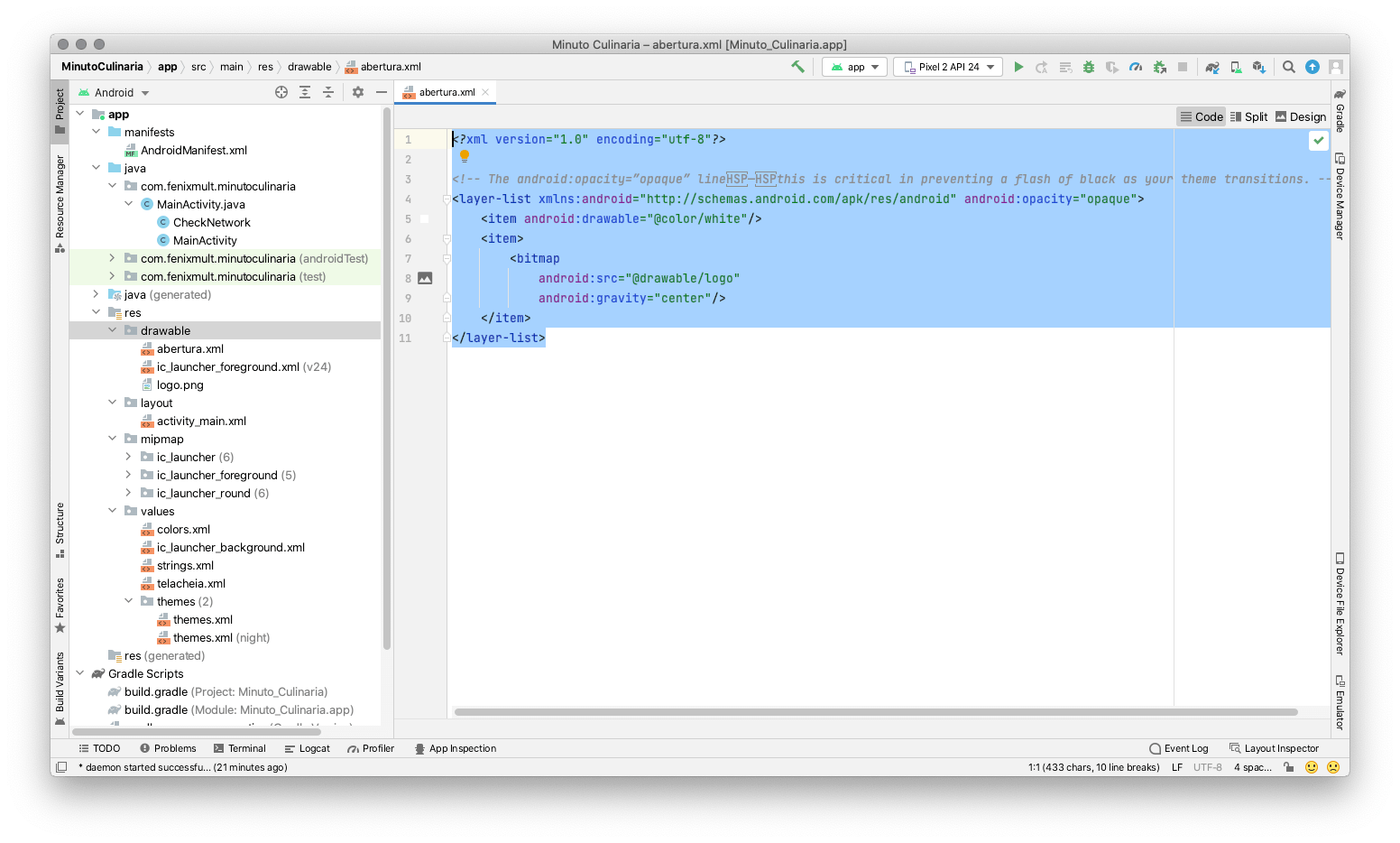
Copie o código abaixo e substitua como mostra na imagem
<?xml version="1.0" encoding="utf-8"?>
<!-- The android:opacity=”opaque” line — this is critical in preventing a flash of black as your theme transitions. -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:opacity="opaque">
<item android:drawable="@color/white"/>
<item>
<bitmap
android:src="@drawable/logo"
android:gravity="center"/>
</item>
</layer-list>
ficando assim

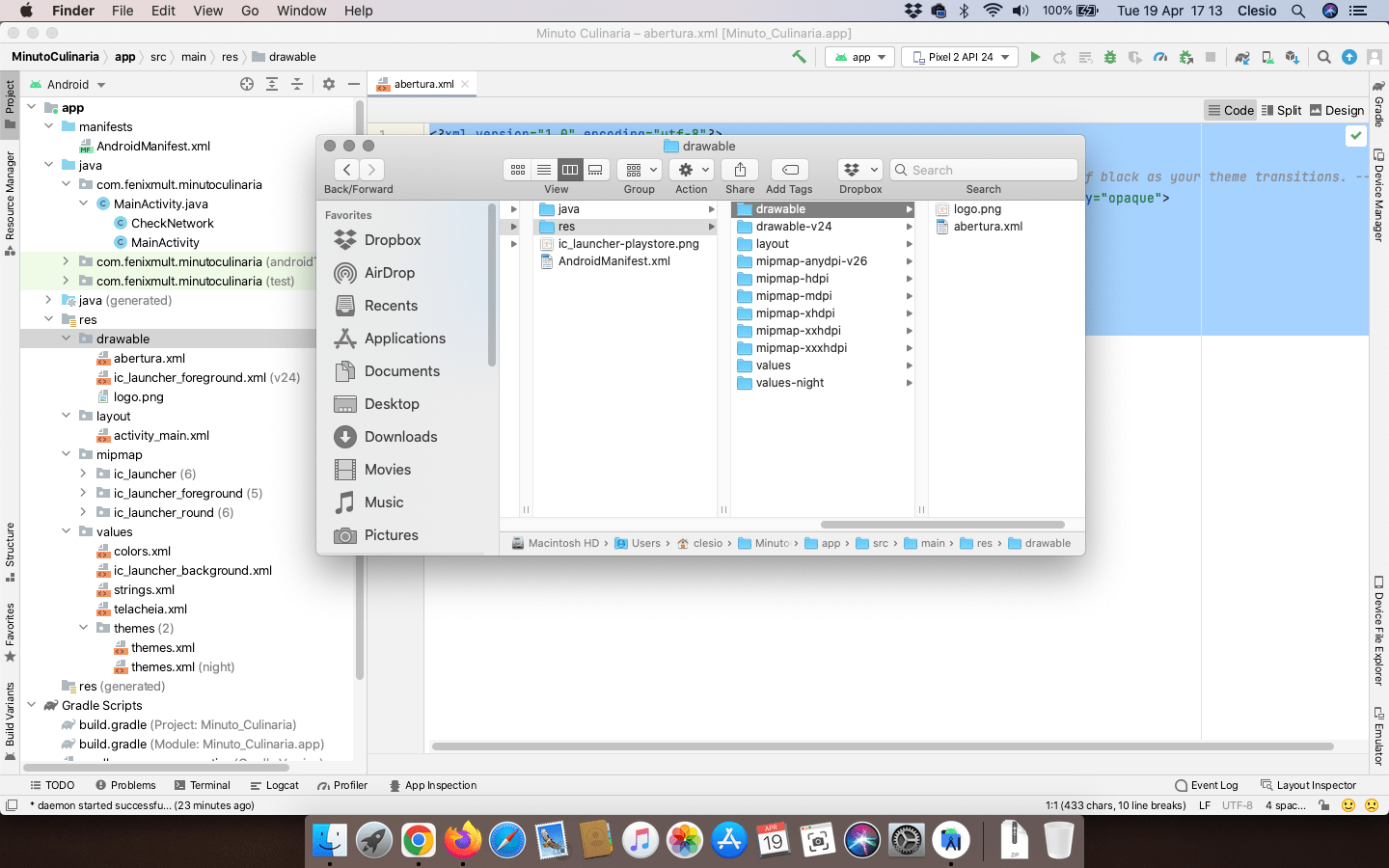
Clicamos com o botão direito do mouse em drawable e open in finder estou usando o MAC no Windows pode ser diferente


Navegue até a pasta drawable e coloque nela um sua logo ou a imagem de abertura um arquivo .PNG de 340 x 340 px
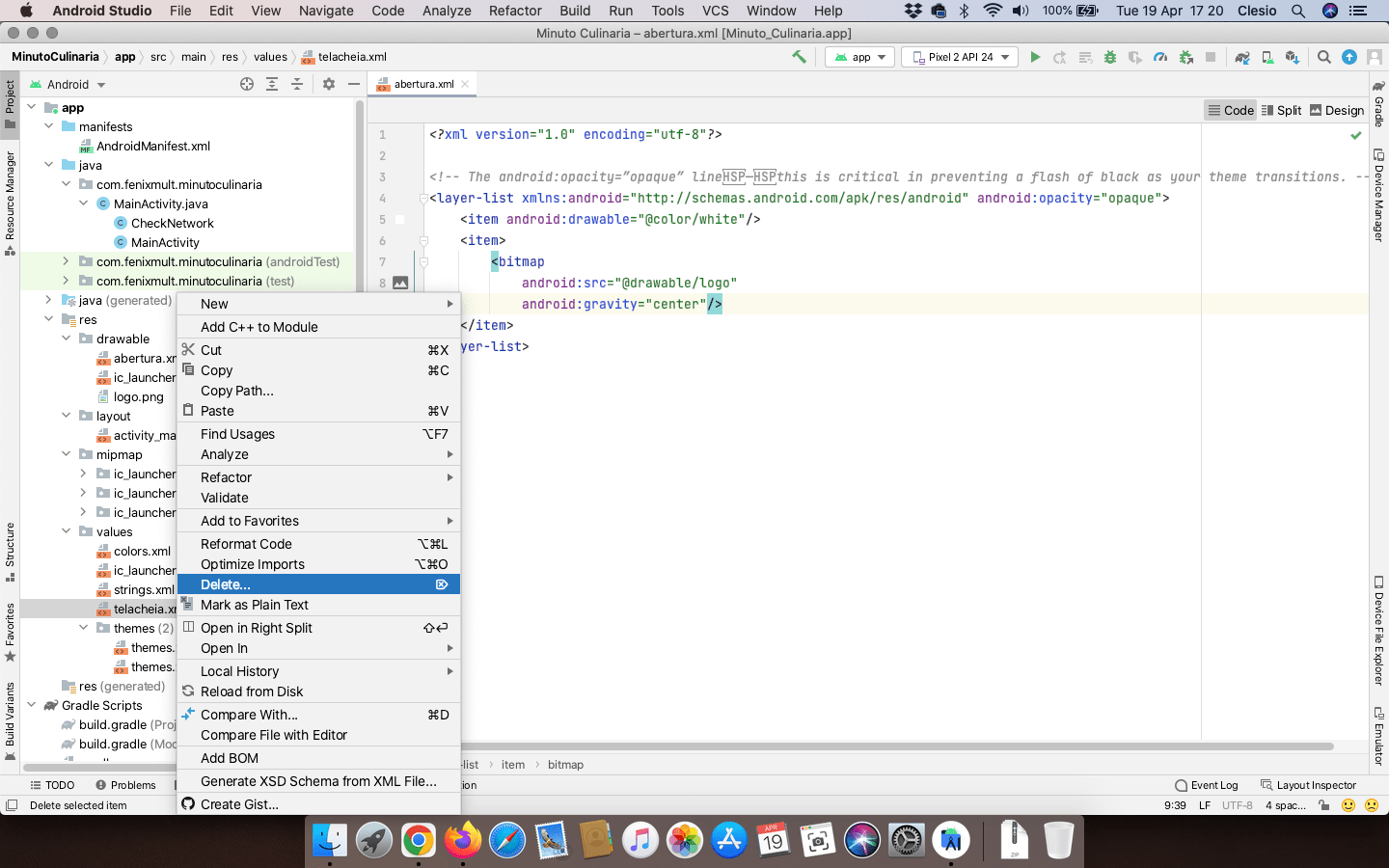
Deletar o arquivo telacheia.xml

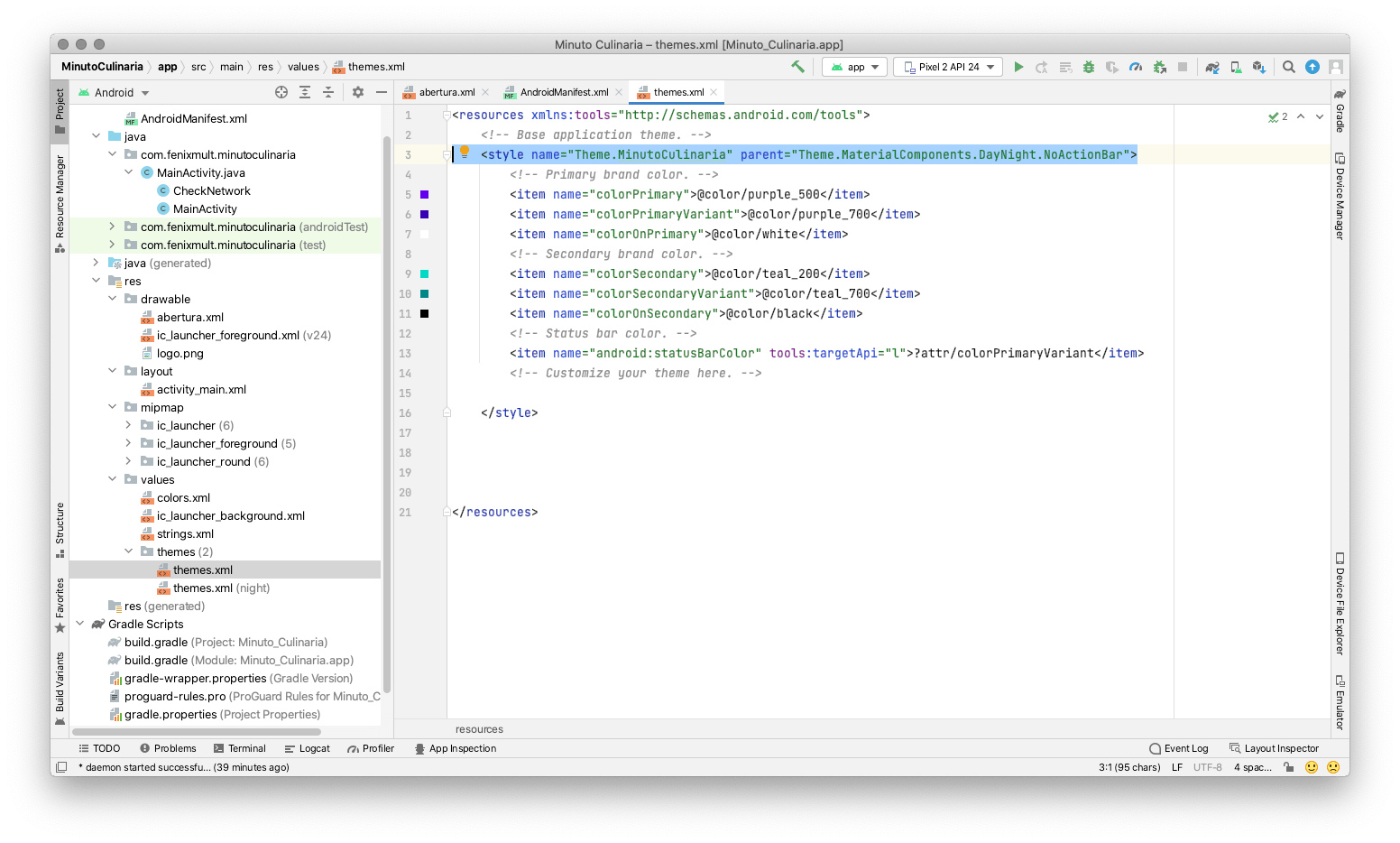
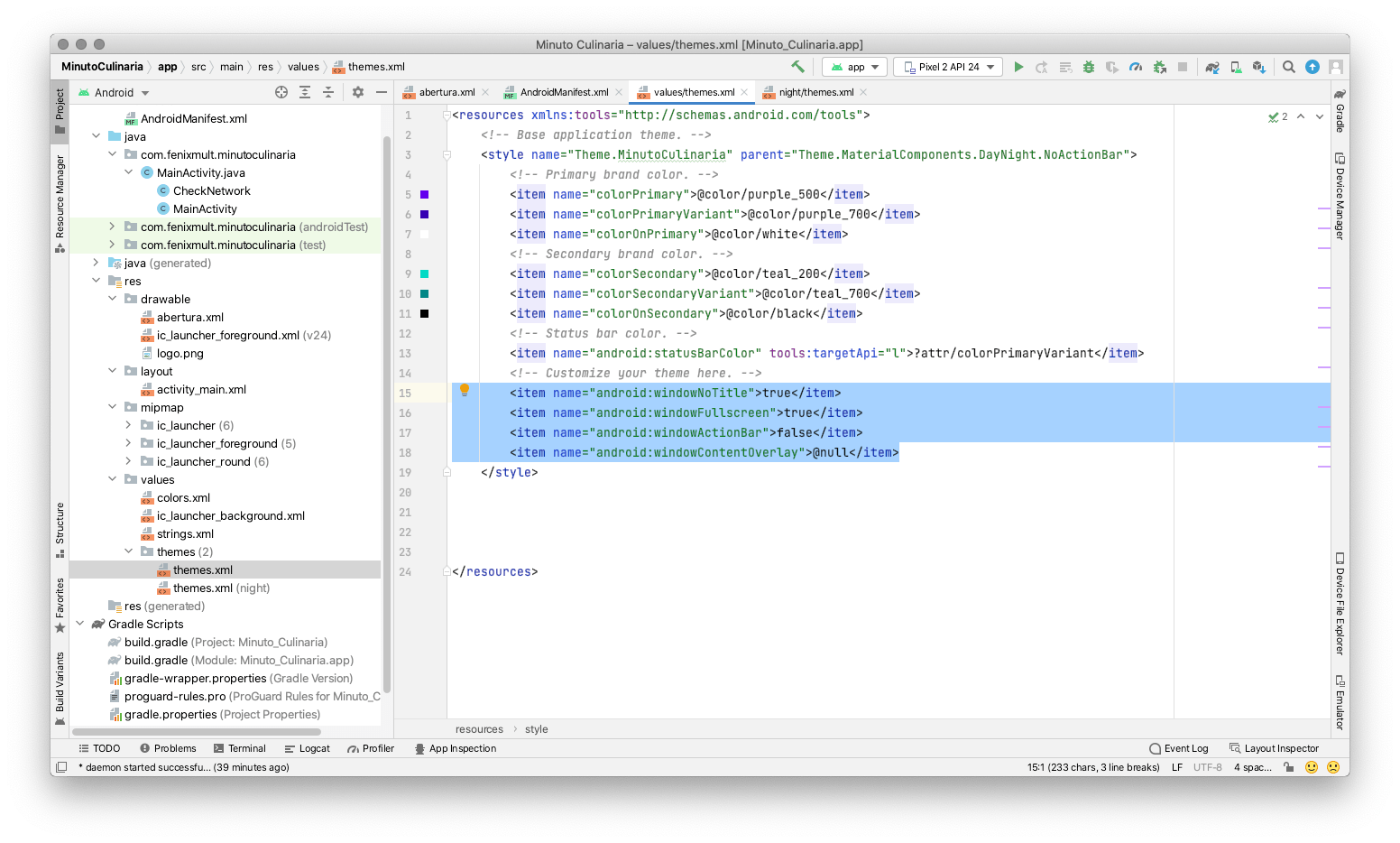
Abra o arquivo themes.xml e substitua o código abaixo no local onde mostra a imagem
<style name="Theme.MinutoCulinaria" parent="Theme.MaterialComponents.DayNight.NoActionBar">

No mesmo arquivo themes.xml acrescente o código abaixo no local onde mostra a imagem
<item name="android:windowNoTitle">true</item> <item name="android:windowFullscreen">true</item> <item name="android:windowActionBar">false</item> <item name="android:windowContentOverlay">@null</item>

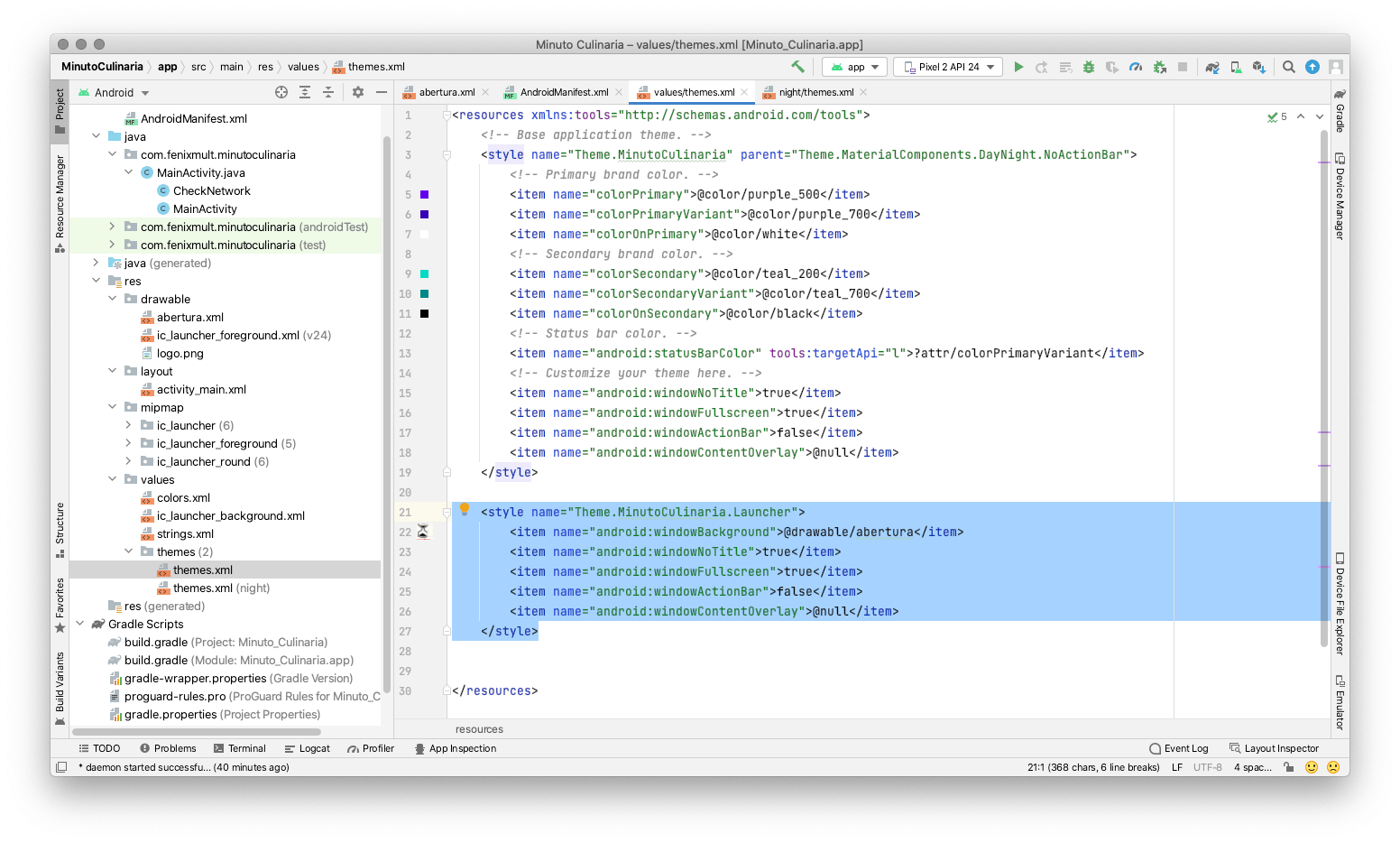
No mesmo arquivo themes.xml acrescente o código abaixo no local onde mostra a imagem
<style name="Theme.MinutoCulinaria.Launcher">
<item name="android:windowBackground">@drawable/abertura</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowActionBar">false</item>
<item name="android:windowContentOverlay">@null</item>
</style>
Faça o mesmo no arquivo themes.xml (night) esses são os temas dia e noite dos aparelhos
————
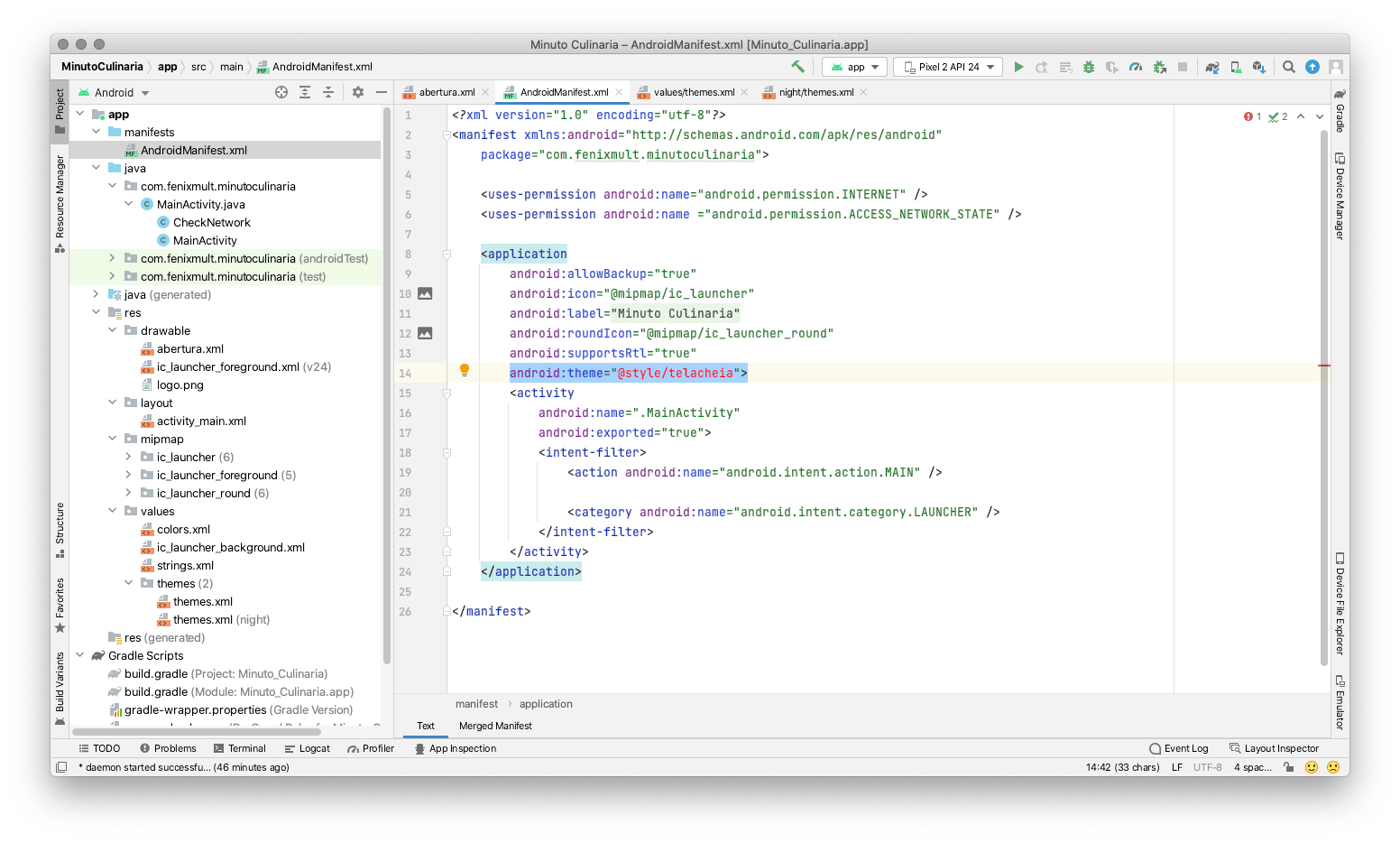
Abra o mesmo no arquivo AndroidManifest.xml substitua o código abaixo no local onde mostra a imagem
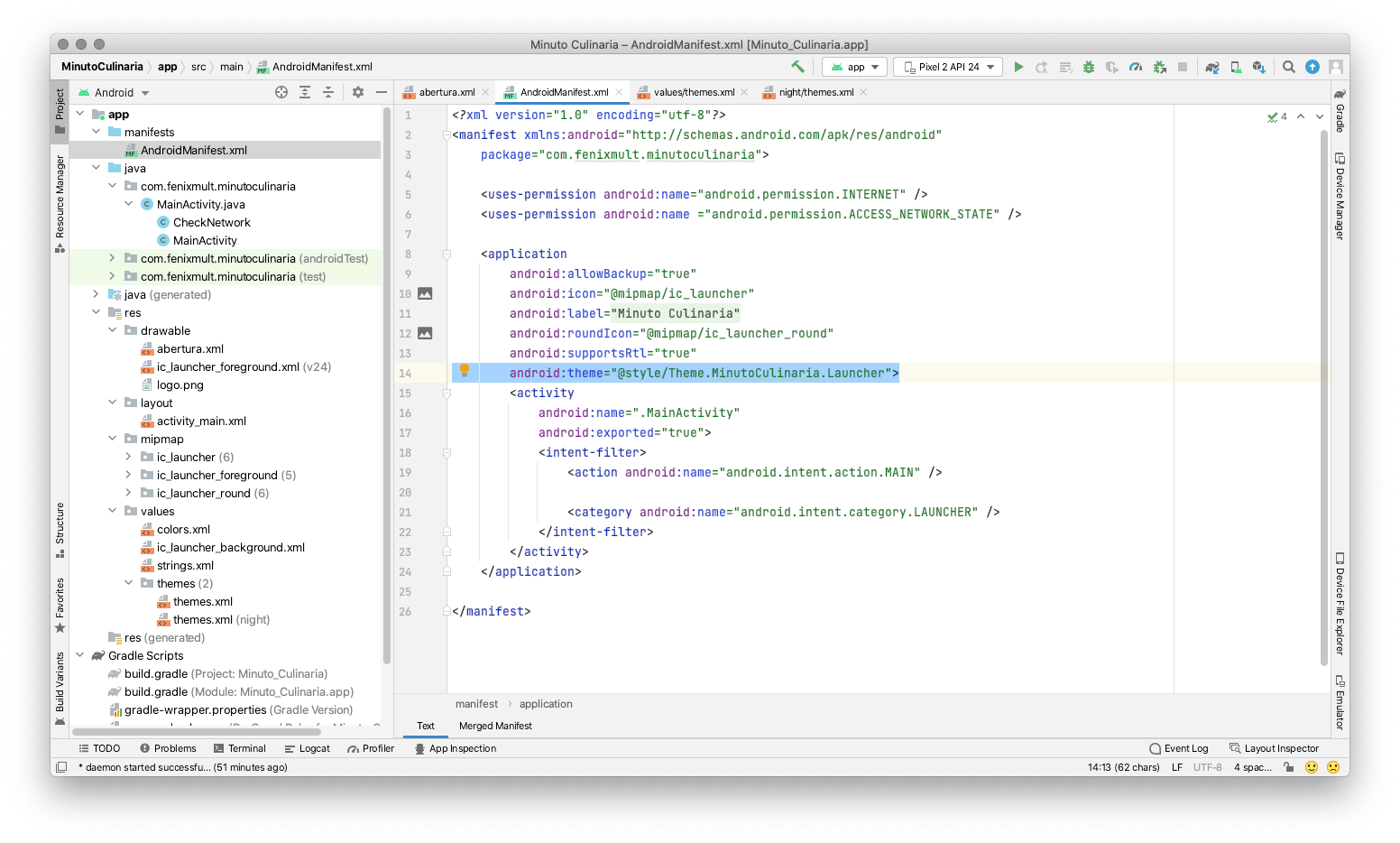
android:theme="@style/Theme.MinutoCulinaria.Launcher">

Ficando assim:

Share this content:
