(app android aula 17) Como Subir Aplicativo no Google Play

Aula faz parte do curso transformando seu site blog loja virtual em um app e subir no Google Play Aqui nós fizemos a atualização da versão do nosso app com um upgrade de código que fizemos na aula passada https://www.youtube.com/watch?v=uTa_t-V4KFE
Transformar seu Site em um Aplicativo Android no Android Studio

Transformar seu Site em um Aplicativo Android no Android Studio Meu Site é compatível para fazer um APP? Android Studio Criando um Projeto Meu primeiro Aplicativo WebView Colocando o Celular Android para modo Desenvolvedor para testar o APP Conectando o dispositivo via USB no Android Studio Verificando se o usuário está com sinal de Internet […]
Marketing nas redes sociais: uma abordagem interativa e pessoal para empresas e clientes

Rede social é uma estrutura social composta por pessoas ou organizações, conectadas por um ou vários tipos de relações, que compartilham valores e objetivos comuns. Uma das fundamentais características na definição das redes é a sua abertura, possibilitando relacionamentos horizontais e não hierárquicos entre os participantes. “Redes não são, portanto, apenas uma outra forma de estrutura, mas quase […]
Marketing Digital

O marketing digital são todas as ações que usam a internet ou dispositivos eletrônicos para divulgar um produto ou uma marca. Atualmente, é uma das principais estratégias para alcançar e se relacionar com clientes em potencial. Você já sabe que o conceito de marketing está relacionado a conduzir o cliente até a compra, além de […]
(fotografo google aula 11) Colocando estabelecimento do cliente no maps

Colocando estabelecimento do cliente no maps E book Criando um Google meu Negócio baixe e siga o e-book Correspondência com código Meu Negócio Destaque-se no Google com um Perfil de Negócio Mais que uma ficha de informações, o Perfil de Negócio e permite gerenciar a forma como sua empresa aparece na Busca do Google e […]
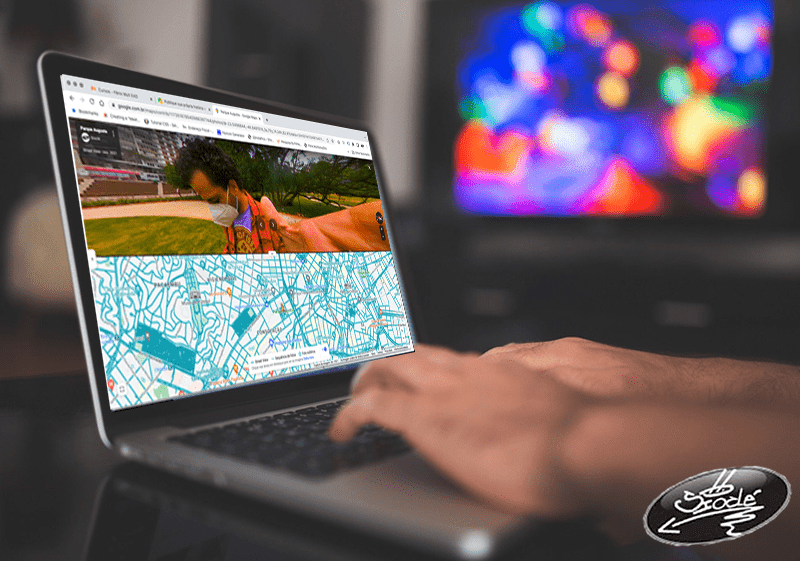
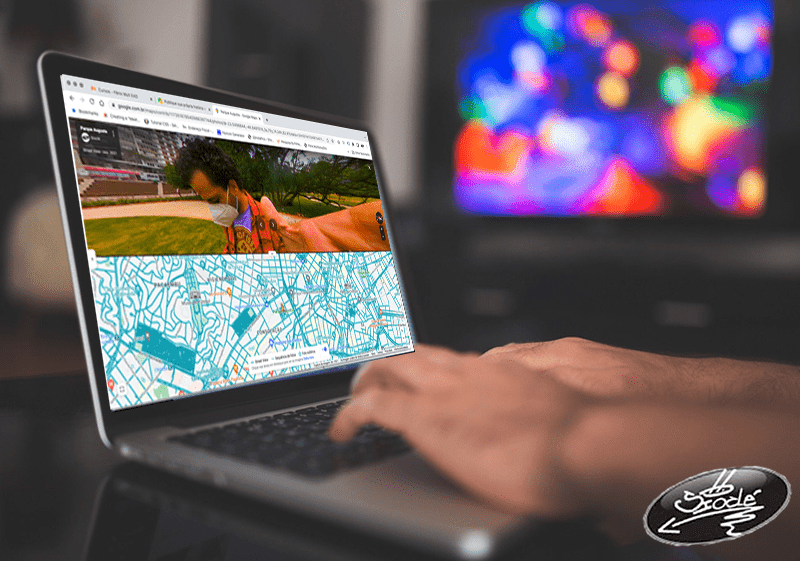
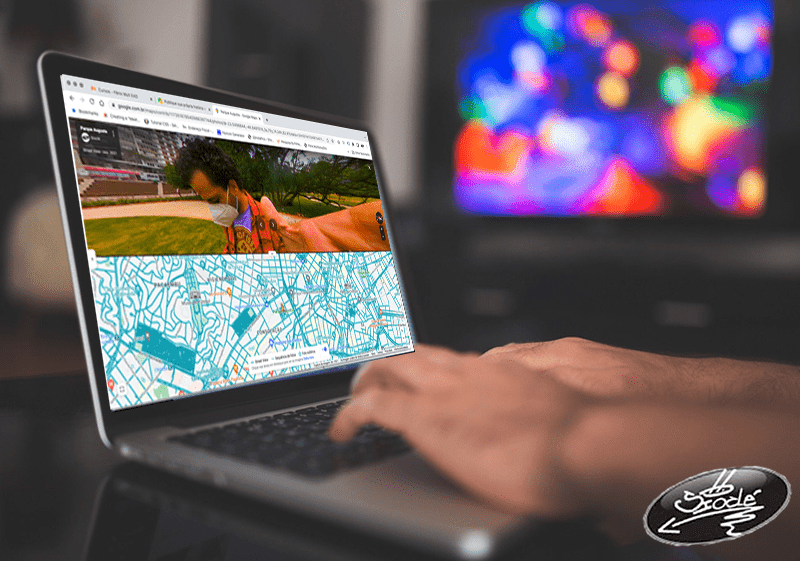
(fotografo google aula 10) Tour Virtual Google Street View Aprovado

Tour Virtual Aprovado https://www.youtube.com/watch?v=IGNifSO3piI
(fotografo google aula 9) Publicando o Tour Virtual 360

https://www.youtube.com/watch?v=TgMkT9exx6g Suas fotos poderão ser associadas automaticamente dentro de 24 horas se: você tiver criado e publicado um conjunto de fotos em 360° de acordo com estas recomendações de espaçamento; a opção “Geo-tag em fotos em 360º” estiver ativada; você tiver ganhado e ativado o selo do programa Trusted no aplicativo do Street View; você tiver […]
(fotografo google aula 8) Capturando as fotos 360 para o Tour Virtual

Aqui usamos um Estúdio de Yoga para demonstrar um Tour Virtual https://www.youtube.com/watch?v=v4xdzc2Od4c
(fotografo google aula 7) Montar Tour Virtual na sua mente

Montar Tour Virtual na sua mente Ache seu cliente no Google Maps https://www.google.com.br/maps/preview pelo nome do negócio ou endereço visualize o local do prédio pois vai precisar mais pra frente na hora de montar o tour nosso exemplo e um estudio de yoga um ambiente então será uma linha reta caso tenha curvas e outros ambientes […]
(fotografo google aula 6) Dicas fotos 360 (janelas luzes objetos) Coloque um cd com seu logo pequeno e site (dica) esconde tripe

Vou contar como comecei na foto 360 e o tour virtual foi em uma loja de um amigo e já aproveitava para treinar tudo como diz na documentação do Google fotos de um em um metro em ambientes fechados e de até 5 metros ambientes abertos, também tirei em parques e fui postando até conseguir […]
(fotografo google aula 5) App da Câmera Samsung Gear 360 2017

https://www.youtube.com/watch?v=0mu1yCos2Zs App da Câmera Samsung Gear 360 2017
Aprenda a fotografar em 360° e produza um tour virtual completo.
Aprenda a fotografar em 360° e produza um tour virtual completo. Apresente os imóveis de sua carteira usando a Realidade Virtual Faça a diferença e leve os imóveis imóveis para a casa do seu cliente Quero Aprender Eu preciso ter alguma câmera 360° específica para acompanhar ? Não. O curso se aplica a todas […]
Fazer Mil seguidores por dia no instagram

Esquece esse negócio de seguir para ser seguido, ou comprar seguidores esquece a gente tem um novo método mercado que lhe permite fazer entre mil a dois mil seguidores por semana se você tem interesse clica no botão abaixo para saber como faz Quero Saber Como Faz
(fotografo google aula 4) App da Câmera LG 360 Cam

App da Câmera LG 360 Cam O aplicativo da câmera LG 360 né aqui temos definições som LED e legal para você ter os alertas dos sons e e as luzes para saber Qualquer meio tá funcionando ficar gravando você tá tirando foto E aí é de uma forma zenamento a tensão da bateria A […]
(fotografo google aula 3) Baixar o Aplicativo Google Street View

Android ou IOS https://play.google.com/store/apps/details?id=com.google.android.street https://apps.apple.com/br/app/google-street-view/id904418768 crie uma conta Google para seu negócio exemplo “meunegocio@gmail.com” preencha todos os dados telefone endereço etc, coloque a logo do negocio e comece fotografar e postar Depois de publicar 50 fotos em 360º, você receberá um convite para se tornar um profissional de confiança do programa Local Guides. Você também […]
(fotografo google aula 2) O que eu preciso

É preciso: 1 Câmera 360º 1 Tripé Smartphone Android ou iPhone IOS Conhecimento em instalar aplicativos App no smartphone Usaremos os seguintes Aplicativos: O aplicativo da sua câmera (para tirar as fotos) Nesse curso LG 360º cam Samsung Gear 360º Google Street View (para tirar as fotos, postar e criar o tour virtual) Google meu […]
(aula 1) Fotografo Google

Conhecendo a captura e a publicação de fotos e vídeos em 360º e os padrões de qualidade de imagens do Google para conseguir a certificação. https://www.google.com/intl/pt-BR/streetview/ Entre nessa pagina e leia uma a uma com isso irá ter todo conhecimento que precisa online sempre que tiver alguma dúvida sobre o street view -Capacidade de auxiliar […]
Catálogo Online para Afiliado feito com Sites Google

Catálogo Online para Afiliado feito com Sites Google trabalha como afiliado essa e uma ferramenta muito boa para divulgar seus produtos Link para gerar link para whats app https://fenixmult.com.br/whatsapp/
Criar Site Google Formulários

Instalando Analytics no Google Sites

Salve galera aqui é Clésio falando nessa vídeo aula a gente vai colocar o Analytics no no Google Sites a gente já fez o que o Google Sites já colocou o formulário e agora a gente vai instalar o Google Analytics Google Analytics ele serve para fazer as análises do site Análise de visitas de […]
Site Google

Link para gerar link para whats app https://fenixmult.com.br/whatsapp/ Link para plugin facebook pages https://developers.facebook.com/docs/plugins/page-plugin/?locale=pt_BR Crie sites de equipe impactantes com facilidade Crie sites interessantes e de alta qualidade de forma colaborativa para uma equipe, um projeto ou um evento. Os sites têm uma aparência ótima em todas as telas, de computadores a smartphones. E você não precisa […]
Como fazer um cartão virtual com links no Canva

Como fazer um cartão virtual com links no Canva -Link de email para colocar no botão de email = mailto:seuemail@gmail.com (isso e um exemplo de email genérico) substitua pelo seu email -Gerador de link para whatsapp clique aqui fenixmult.com.br/whatsapp acesse aqui o arquivo do curso
Mais de um Link na Bios

Links Bios Instagram Facebook e outros Links Bios Instagram Facebook e outros https://linktr.ee/ plataforma de criar os links
Canva

Aula liberada do curso Desvenda e Venda Desvendando o Marketing Digital apresentando a Ferramenta Canva é um mini curso para apresentar uma das ferramenta mais usada por social medias, podendo fazer seu trabalho de uma maneira rápida e organizada. A cada curso que passa vamos aprendendo na pratica a utilizar essa ferramenta rica em recursos […]
(app android aula 16) Escolhendo o’que abre fora e dentro do App Download de arquivo

Anteriormente nos arrumamos o erro de abrir um link de email agora temos outros problemas como baixar um pdf e ao clicar em qualquer link de propaganda abre fora do app com umas mudanças no código primeiro colocamos se a url conter minutoculinaria abre dentro do app se conter https abre fora do app agora […]
(app android aula 15) Corrigir erro de Recarregar ao Girar

Vamos corrigir mais um erro quando giramos o aparelho o aplicativo (APP) atualiza (recarrega) para corrigir esse erro abra o arquivo AndroidManifest.xml e acrescentar essa linha de código onde mostra a imagem android:configChanges=”orientation|screenLayout|screenSize|keyboardHidden|keyboard”
(app android aula 14) Splash Screen Tela de abertura no Android

Agora vamos fazer uma Splash Screen Tela de Abertura no Android No Android Studio clicamos com o botão direito do mouse em drawable depois New e Drawable Resource File damos o nome de abertura (ai e da sua preferência) OK Copie o código abaixo e substitua como mostra na imagem <?xml version=”1.0″ encoding=”utf-8″?> <!– […]
(app android aula 13) Erro mailto: android Webview

Ao clicar em um link de e-mail da um erro no webview como mostra abaixo :'( como arrumar esse erro ao clicar no link de email abrir o app de email aqui no exemplo também colocamos um link de telefone se tiver na pagina tel: copie o código abaixo e substitua no lugar onde mostra […]
(app android aula 12) Publicar o APP na Play Store

Aqui suponhamos que já tenha uma conta de desenvolvedor na Play Store se não tiver, então crie uma conta de desenvolvedor pague o valor unico e volte aqui ! Abra o Play Console. Selecione Todos os apps > Criar app. Selecione um idioma padrão e adicione o nome do app como você quer que ele apareça no Google Play. […]
(app android aula 11) Icone do App personalizado

Agora colocaremos nossa logo marca em nosso APP procurei na internet várias maneiras e nenhuma deu certo, então fiz da minha maneira e funcionou pra mim, se alguém souber o método certo põe nos comentários ai e boa aula na pasta ic_laucher e ic_launcher_round Selecionamos os arquivos e deletamos Vai abrir uma janela de OK […]
(app android aula 10) Nosso aplicativo em tela cheia Full Screen

Vamos colocar nosso APP em tela cheia no aparelho No Android Studio clique com o botão direito do mouse sobre drawable / New / Drawable Resource File como mostra na imagem Aqui colocamos o nome de telacheia ai vai do seu gosto ai clique em OK Abra o arquivo telacheia.xml Copie e substitua esse código […]
(app android aula 09) Adicionar a um (progress bar) preloader loading… carregando…. preloader

Agora colocaremos outra função nativa do android um Preloader que mostra que o aplicativo está carregando no arquivo activity_main.xml copie e cole o bloco de código como mostra a imagem <ProgressBar android:id=”@+id/progressBar” android:layout_width=”55dp” android:layout_height=”55dp” android:indeterminate=”false” android:max=”100″ android:progress=”20″ android:progressTint=”@color/black” app:layout_constraintBottom_toBottomOf=”parent” app:layout_constraintEnd_toEndOf=”parent” app:layout_constraintStart_toStartOf=”parent” app:layout_constraintTop_toTopOf=”parent” /> ficando assim: No arquivo MainActivity.java copie e cole o codigo onde mostra […]
(app android aula 08) Adicionar um (Swipe down to Refresh) puxar pra baixo e atualizar o APP

Agora colocaremos uma função nativa do android que quando o usuário faz o gesto de Swipe down puxar para baixo para atualizar o aplicativo no arquivo activity_main.xml copie e cole substituindo o bloco de código como mostra a imagem <androidx.swiperefreshlayout.widget.SwipeRefreshLayout android:id=”@+id/swipeContainer” android:layout_width=”match_parent” android:layout_height=”match_parent”> <WebView android:layout_width=”fill_parent” android:layout_height=”fill_parent” android:id=”@+id/webView” android:layout_alignParentTop=”true” android:layout_alignParentLeft=”true” android:layout_alignParentStart=”true” android:layout_alignParentBottom=”true” android:layout_alignParentRight=”true” android:layout_alignParentEnd=”true” tools:ignore=”MissingConstraints” /> […]
(app android aula 07) Botão Voltar (BACK) mostrando um alerta ao usuário

Se você quiser que quando o usuário apertar o botão voltar (BACK) não feche o aplicativo, e sim mostre um alerta “tem certeza que quer fechar esse app?” Copie e cole esse código abaixo no lugar onde mostra a imagem abaixo: //funcionalidade para o botao voltar @Override public void onBackPressed() { //se o usuario apertar […]
(app android aula 06) Verificando se o usuário está com sinal de Internet

Evite essa página Para evitar o erro a cima 1. Vamos verificar se o usuário está conectado à Internet ou não Abra seu arquivo AndroidManifest.xml e coloque esse código no local indicado na imagem! <uses-permission android:name =”android.permission.ACCESS_NETWORK_STATE” /> 3. Agora Abra seu arquivo MainActivity.java e substitua todo o código abaixo de package como mostrado na […]
(app android aula 05) Conectando o dispositivo via USB no Android Studio

Executar em um dispositivo real aqui um Motorola Moto E6S Conecte o dispositivo à máquina de desenvolvimento com um cabo USB com o Android Studio Aberto Irá abrir uma alerta de Permissão de Depuração USB – marque também sempre permitir esse computador e de OK No Android Studio Já aparece seu aparelho aqui é um […]
(app android aula 04) Colocando o Celular Android para modo Desenvolvedor para testar o APP

Nesse exemplo estamos usando um Motorola Moto E6S Abra o app Configurar (simbolo engrenagem) Depois Sistema Depois Avançado Clique sete vezes sobre Sobre o Telefone até aparecer uma mensagem agora vc e um desenvolvedor Agora vá até Opções do desenvolvedor E Habilite a Depuração USB Permita em OK
(app android aula 03) Meu primeiro Aplicativo WebView

1. Abra seu arquivo Activity_Main.xml e substitua por esse bloco de código o local mostrado na imagem abaixo isso irá substituir o textview por um webview <WebView android:layout_width=”fill_parent” android:layout_height=”fill_parent” android:id=”@+id/webView” android:layout_alignParentTop=”true” android:layout_alignParentLeft=”true” android:layout_alignParentStart=”true” android:layout_alignParentBottom=”true” android:layout_alignParentRight=”true” android:layout_alignParentEnd=”true” tools:ignore=”MissingConstraints” /> 2. Abra o arquivo MainActivity.java e substitua por esse bloco de código o local mostrado na imagem abaixo menos a linha package […]
(app android aula 02) Android Studio Criando um Projeto

Aqui já deduzimos que tenha o Android Studio Instalado caso não tenha baixe nesse link https://developer.android.com/studio (se precisar deixa ai nos comentários que eu faço um video aula como instalar o Android Studio) Criando um Projeto – Abrimos o Android Studio Depois disso, clicar em New Project! – Selecionar uma Empty Activity clicar em next -De nome ao projeto e clicar em Finish […]
(app android aula 01) Meu Site é compatível para fazer um APP?

Primeiro passo para transformarmos nosso site em um aplicativo para Google Play é saber se ele e compatível mobile friendly para isso nos vamos ate esse site https://search.google.com/test/mobile-friendly se conseguiu passar no teste vamos pra próxima aula. se não, faça seu site virar mobile friendly e volte nesse ponto.
