Agora colocaremos outra função nativa do android um Preloader que mostra que o aplicativo está carregando
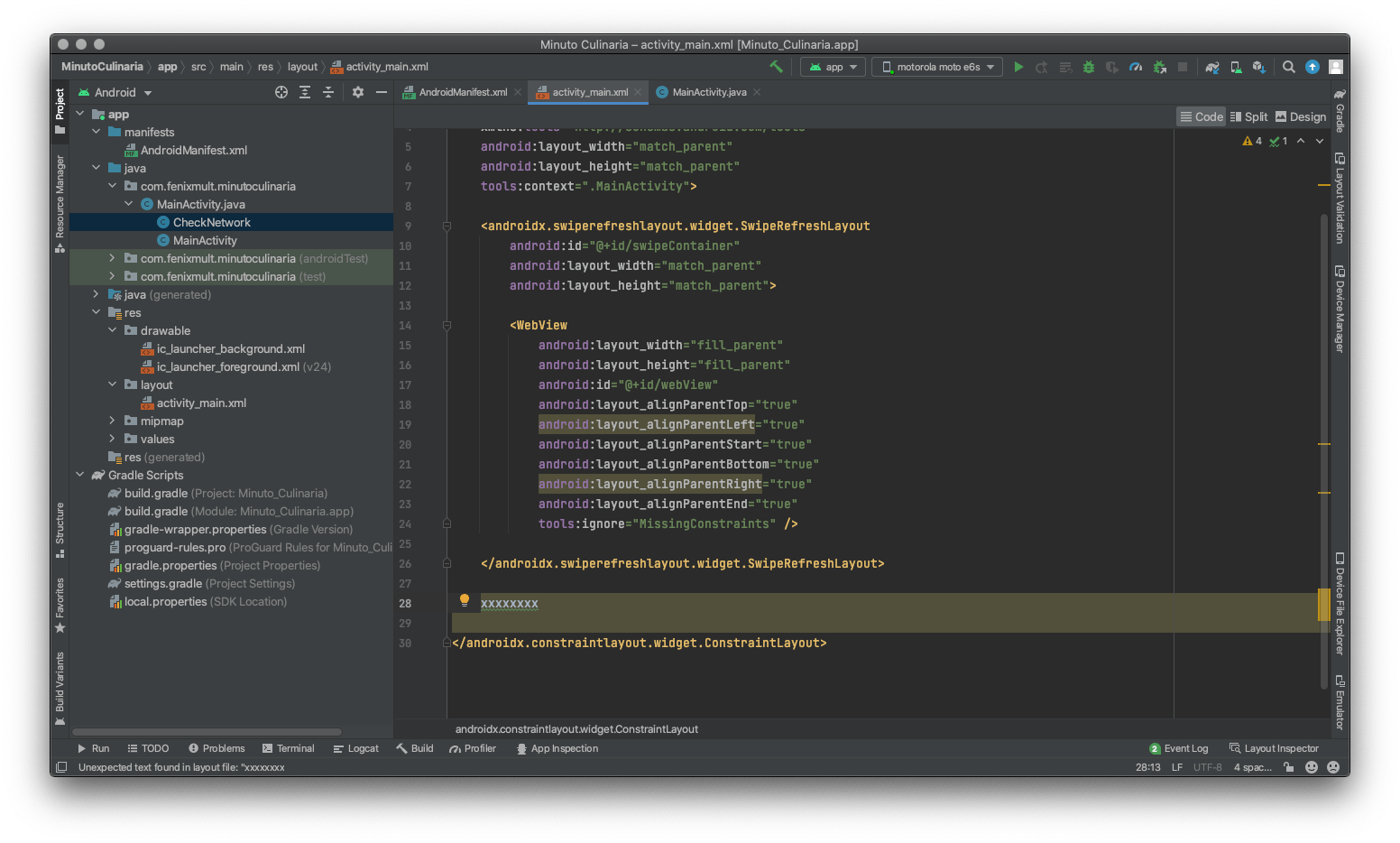
no arquivo activity_main.xml copie e cole o bloco de código como mostra a imagem
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="55dp"
android:layout_height="55dp"
android:indeterminate="false"
android:max="100"
android:progress="20"
android:progressTint="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />

ficando assim:

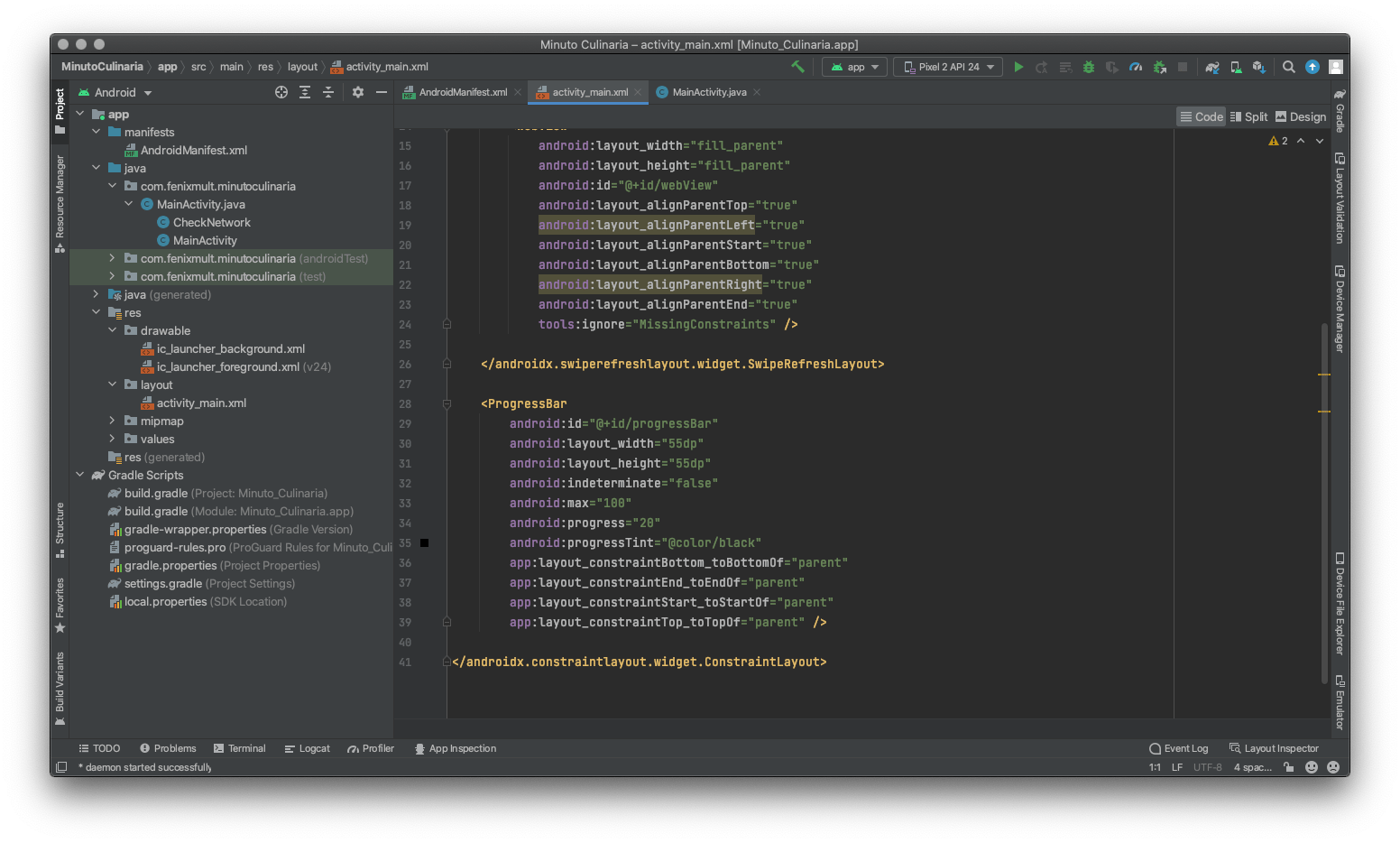
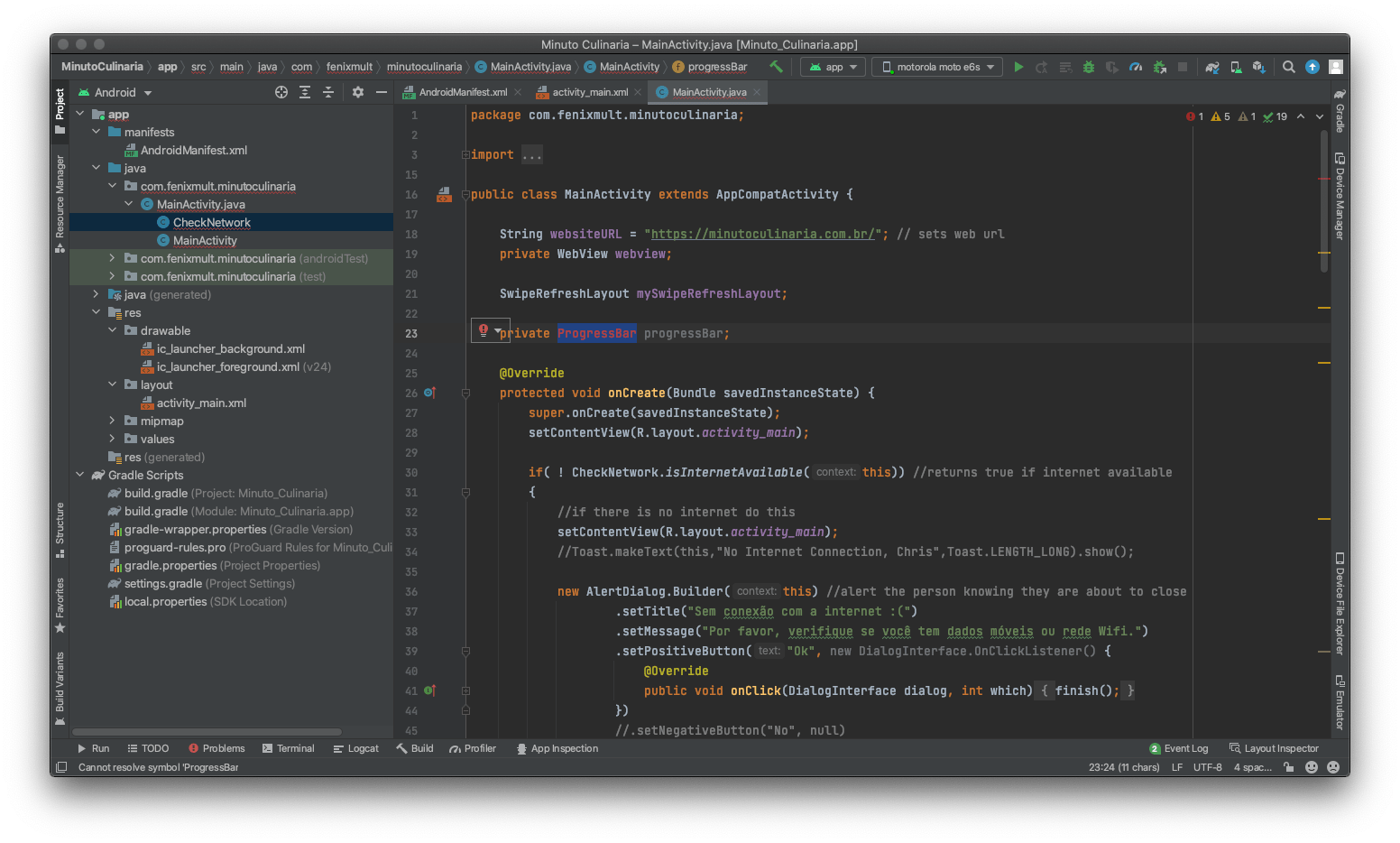
No arquivo MainActivity.java copie e cole o codigo onde mostra a imagem abaixo
private ProgressBar progressBar;

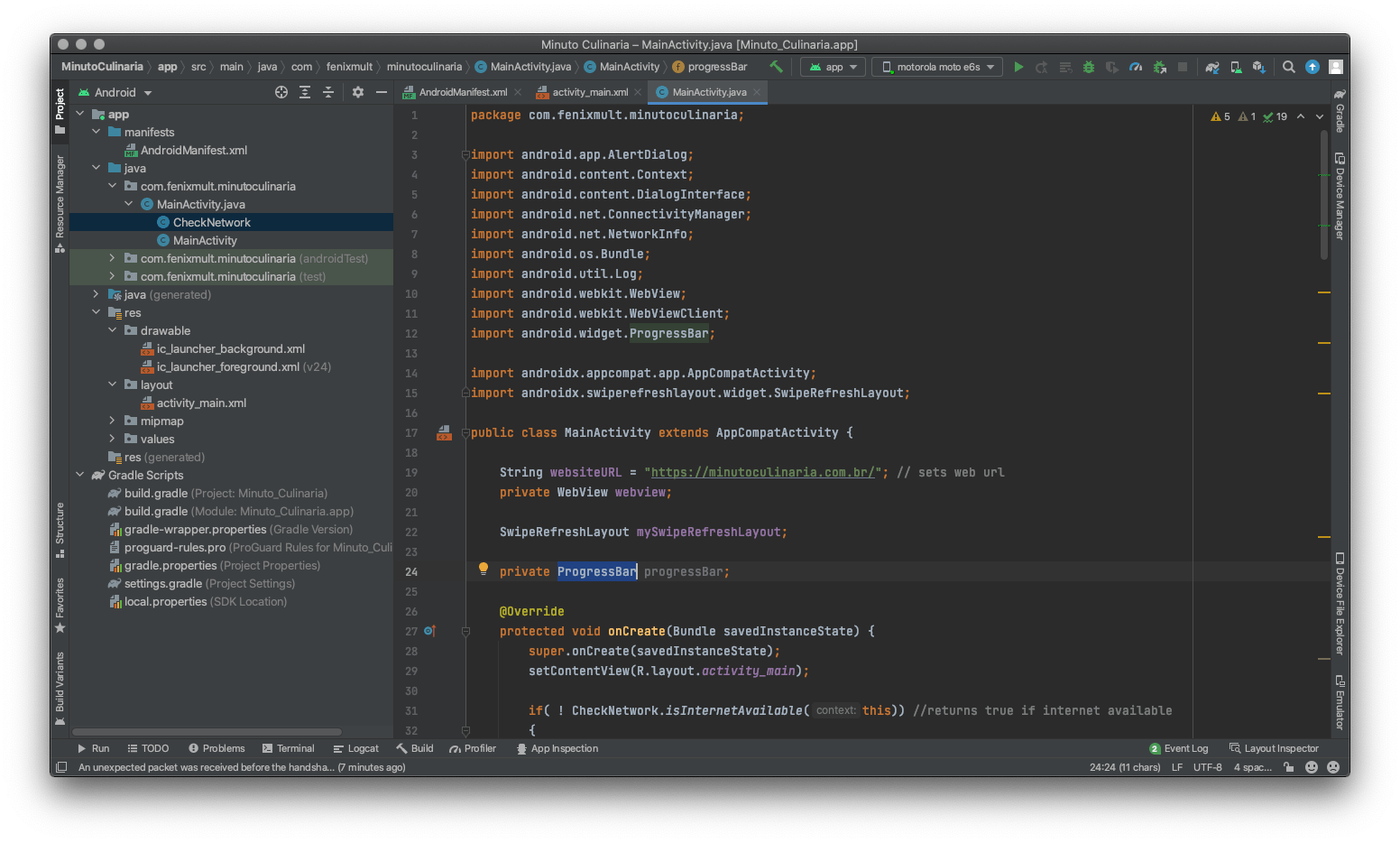
ficando assim:

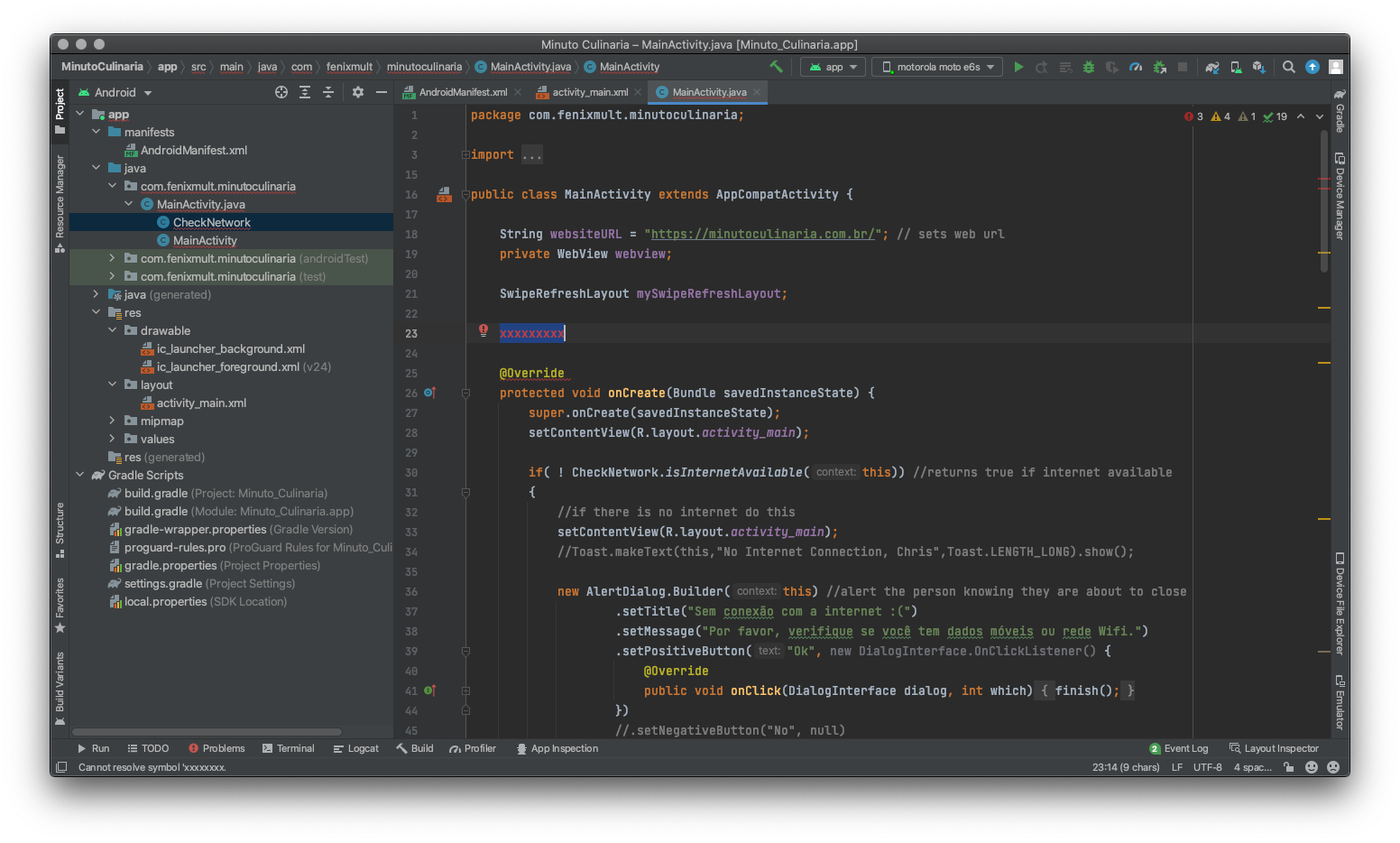
clique na palavra em vermelho para resolver o problema ou na lâmpada e importe a classe

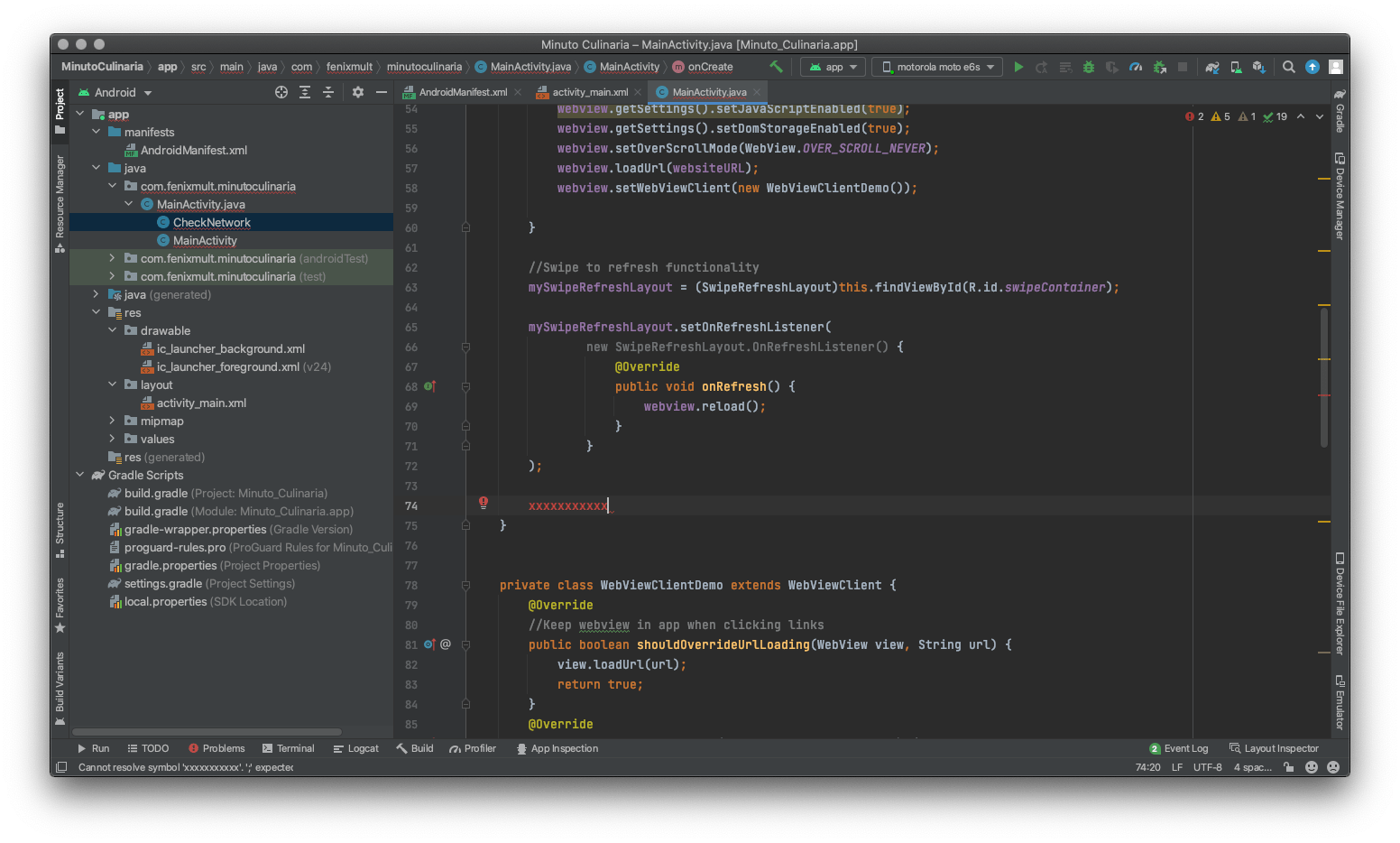
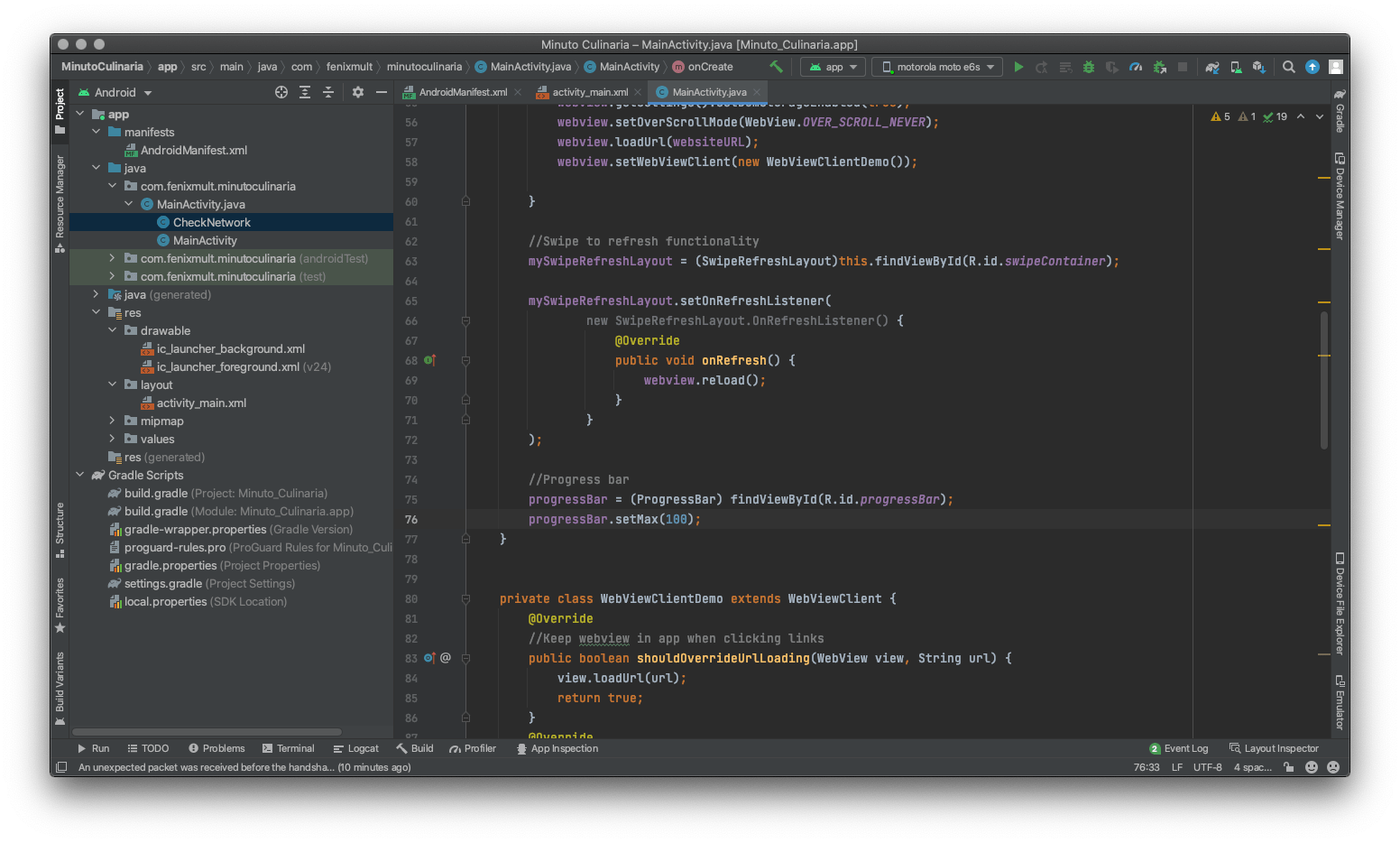
No mesmo arquivo MainActivity.java copie e cole o código onde mostra a imagem abaixo
//preloader progressBar = (ProgressBar) findViewById(R.id.progressBar); progressBar.setMax(100);

ficando assim

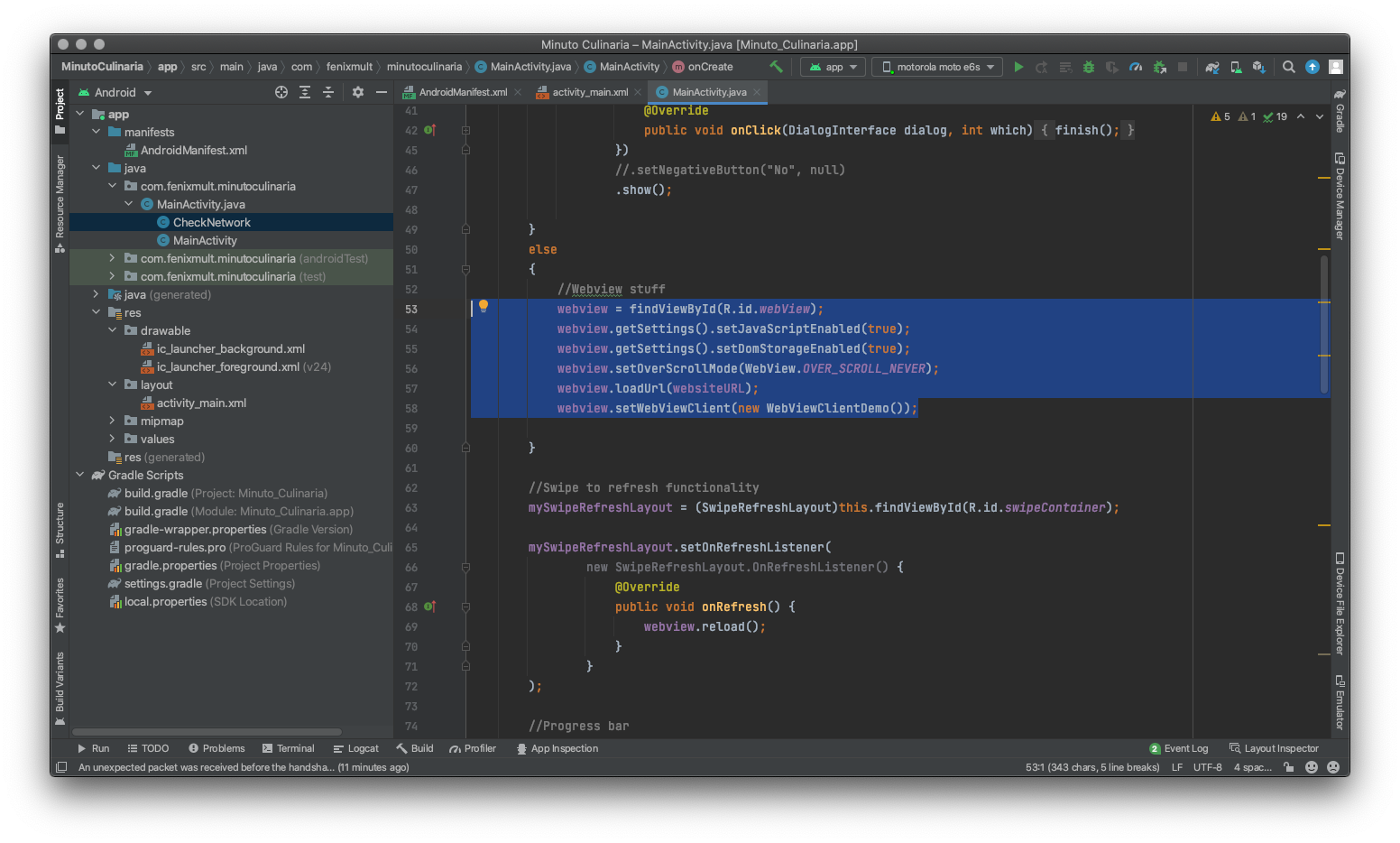
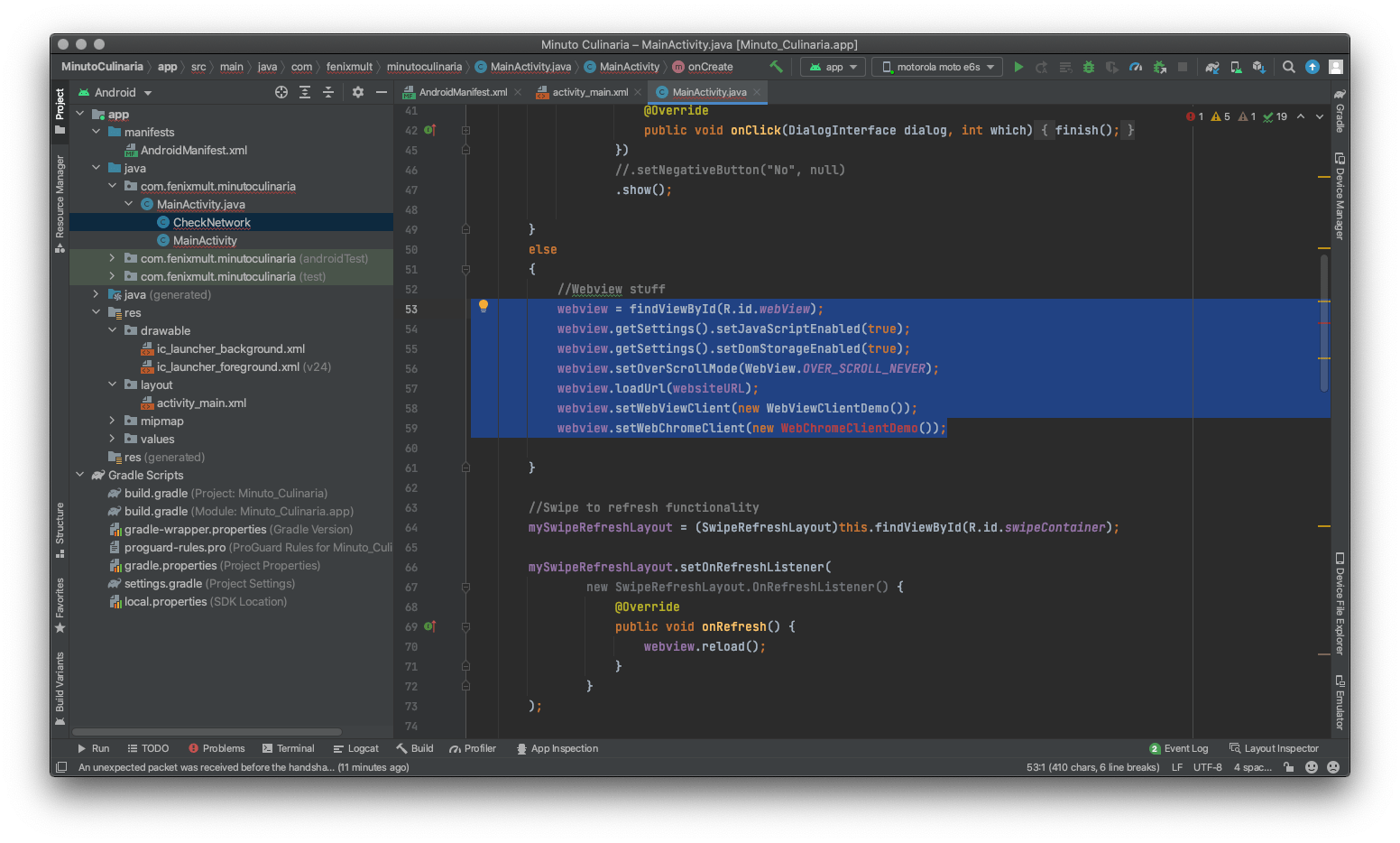
No mesmo arquivo MainActivity.java copie e substitua o código onde mostra a imagem abaixo
webview = findViewById(R.id.webView); webview.getSettings().setJavaScriptEnabled(true); webview.getSettings().setDomStorageEnabled(true); webview.setOverScrollMode(WebView.OVER_SCROLL_NEVER); webview.loadUrl(websiteURL); webview.setWebViewClient(new WebViewClientDemo()); webview.setWebChromeClient(new WebChromeClientDemo());

ficando assim:

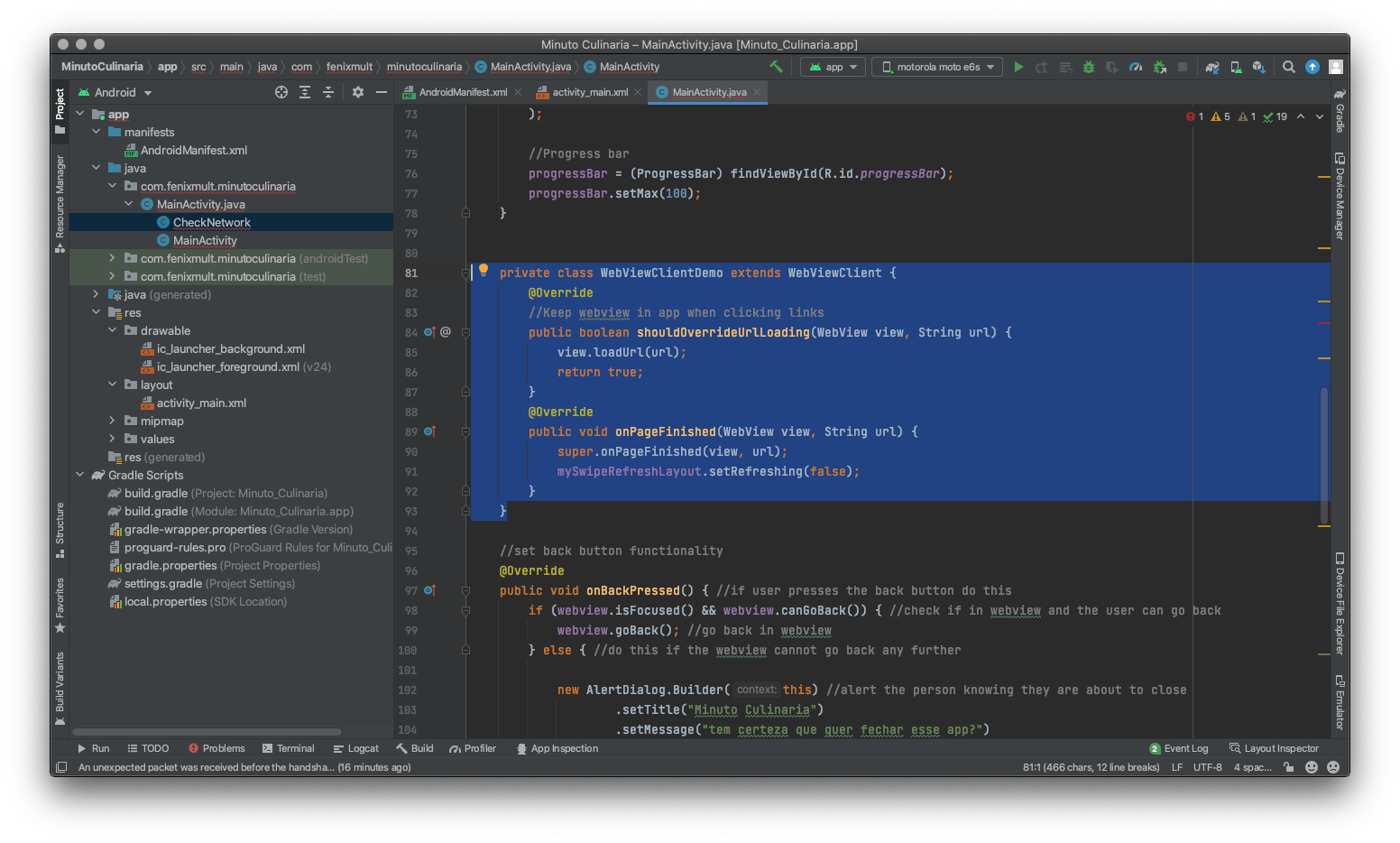
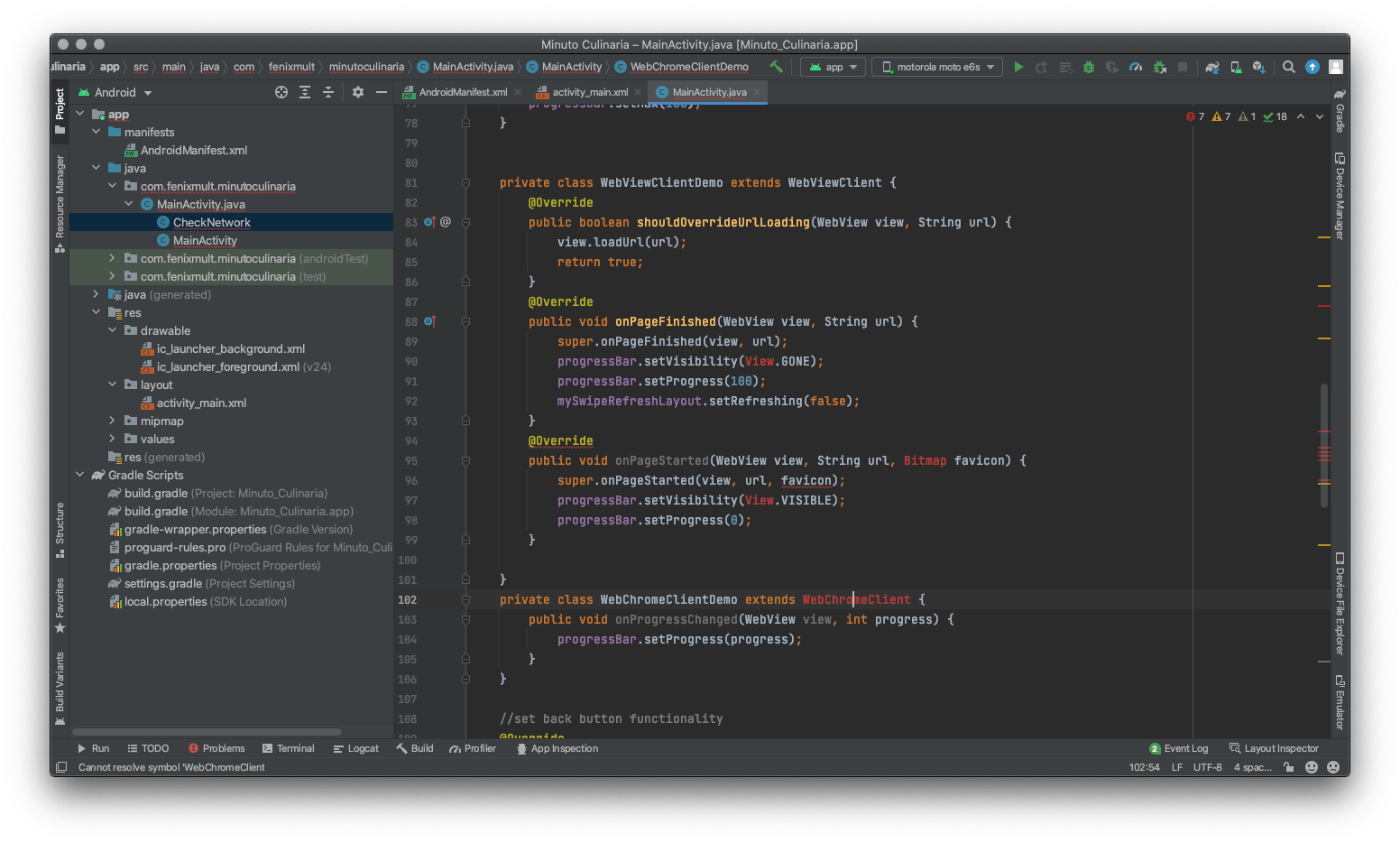
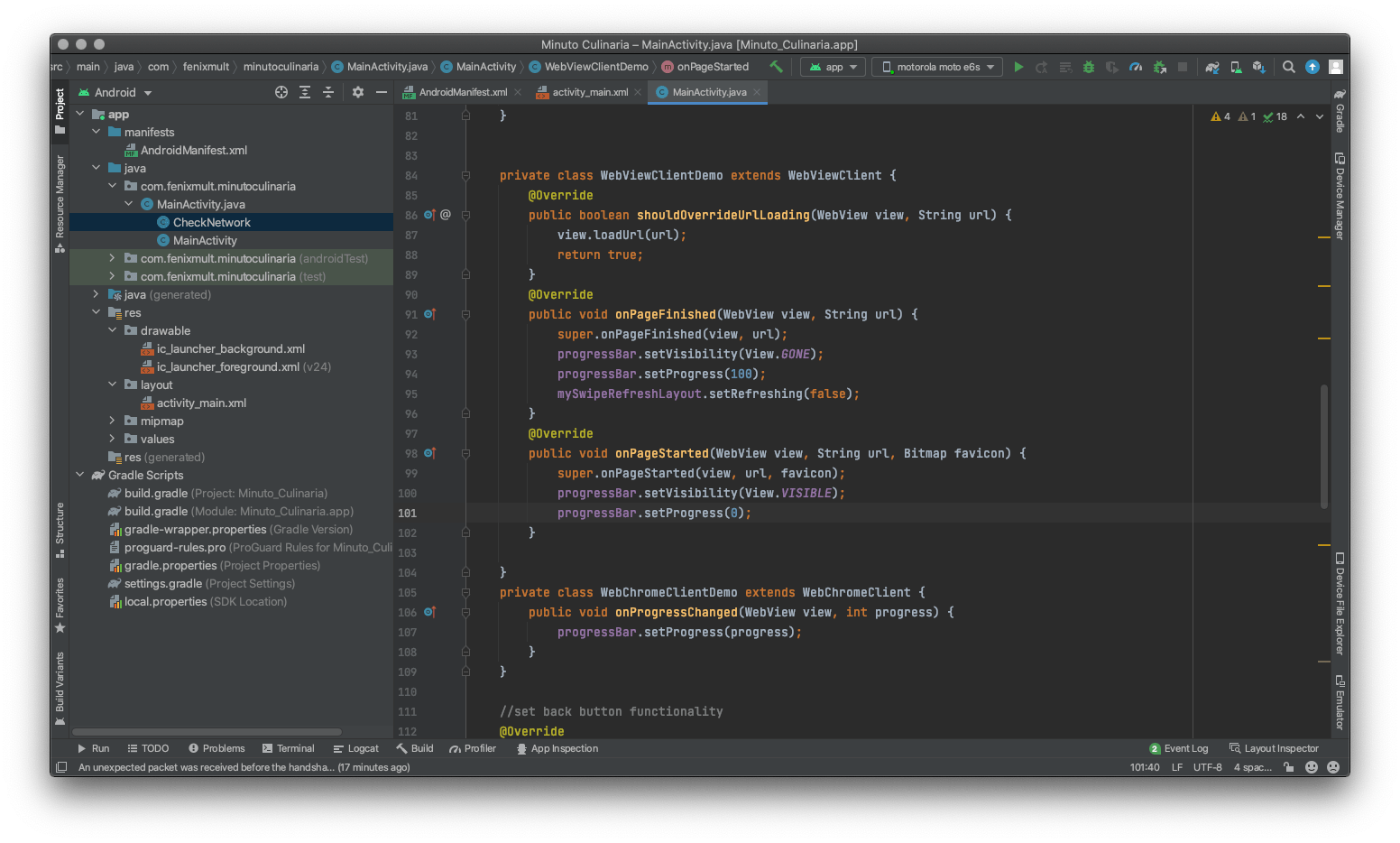
No mesmo arquivo MainActivity.java copie e cole o código onde mostra a imagem abaixo
private class WebViewClientDemo extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
progressBar.setVisibility(View.GONE);
progressBar.setProgress(100);
mySwipeRefreshLayout.setRefreshing(false);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
progressBar.setVisibility(View.VISIBLE);
progressBar.setProgress(0);
}
}
private class WebChromeClientDemo extends WebChromeClient {
public void onProgressChanged(WebView view, int progress) {
progressBar.setProgress(progress);
}
}

ficando assim:

clique em todas as palavras em vermelho e importe as classes ficando assim:

Aperte o play ao lado do modelo do aparelho Motorola Moto E6S

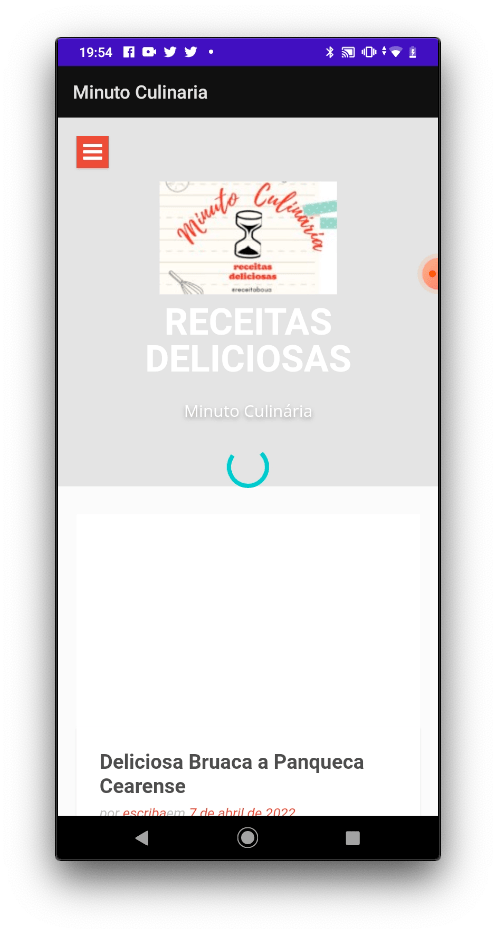
Temos o carregador ao carregar o aplicativo “processo de carregamento”